
Vous ne le savez peut-être pas, mais les applications que vous téléchargez sur le Google Play ont pu être conçues de nombreuses manières différentes.
La plus connue, et la plus répandue, est une application dite native utilisant le SDK fourni par Google. L’avantage de cette solution est d’offrir les meilleures performances, tout en utilisant l’intégralité des capacités d’Android. Elle a toutefois un inconvénient majeur : son coût. Imaginons qu’un service soit également disponible sur iOS, il va falloir développer une deuxième application identique. L’entreprise doit alors recruter et gérer deux équipes, qui, pour simplifier, vont développer la même chose une deuxième fois. En plus de cela, il faudra exécuter de nombreux tests pour s’assurer que le comportement est bien celui souhaité sur les deux plateformes.
Les applications multiplateforme
Si le choix du natif est incontestablement le meilleur, l’idée d’utiliser des frameworks multiplateforme a rapidement émergé. Les entreprises y voient un formidable moyen pour baisser les coûts de développement, tout en essayant de coller au mieux aux deux plateformes. Jusqu’à présent, différentes solutions se sont ainsi livré bataille.
La plus simple qui vient à l’esprit est de partir sur du Web, puisqu’elle est logiquement compatible avec toutes les plateformes. Ce choix séduisant sur le papier l’est un peu moins dans les faits, puisque les performances ne sont pas optimales. Par ailleurs, toutes les APIs ne sont pas nécessairement disponibles et les développeurs doivent tant bien que mal gérer les différentes versions des WebView (le composant interne affichant des pages web).
D’autres solutions, comme React Native, propulsée par Facebook, essaient de satisfaire les deux mondes, en partant sur un langage du Web (le JavaScript) et en utilisant les vues natives d’Android et d’iOS. Bien que l’expérience soit très nettement supérieure, ces applications ne sont toujours pas natives. Cela veut dire qu’au lieu d’avoir une application optimisée pour le téléphone, le code sera interprété au fur et à mesure de son exécution par l’utilisateur.

Flutter ?
Flutter est un framework développé par Google, le plus récent de tous. De ce fait, les ingénieurs ont pu observer les points forts et les faiblesses de chaque outil existant pour n’en extraire que la quintessence.
Ce nom vous est par ailleurs peut-être familier, puisqu’il s’agit de l’une des briques essentielles de Fuchsia/Andromeda. En effet ce framework est utilisé pour tout ce qui est interface utilisateur. Mais aujourd’hui Flutter se fait surtout connaître pour sa capacité à concevoir des applications natives multiplateforme pour Android et iOS (Windows/Mac/Linux sont également supportés).
L’équipe de Flutter provient essentiellement du Web (plus particulièrement de Chrome) et a essayé d’adapter sa philosophie au monde du mobile. Ils se sont appuyés pour cela sur Skia, le moteur qui fait partie intégrante de Chrome ou encore de toute la gestion du texte d’Android.
Dart comme langage de programmation
Google a créé de nombreux langages de programmation, dont Dart. Celui-ci ne vous dit peut-être rien… et ne nous le cachons pas, il commençait à tomber dans l’oubli. Mais depuis l’émergence de Flutter, ce langage retrouve des couleurs et a même connu une version 2.0.
Si Google a opté pour Dart, c’est parce qu’il offre deux modes de fonctionnement. Le premier, nommé AOT (pour Ahead Of Time), permet de générer une application native pour chaque plateforme. L’avantage de Flutter, par rapport à ses concurrents, est donc fort, puisque le code sera optimisé directement pour l’architecture sur laquelle il fonctionnera.

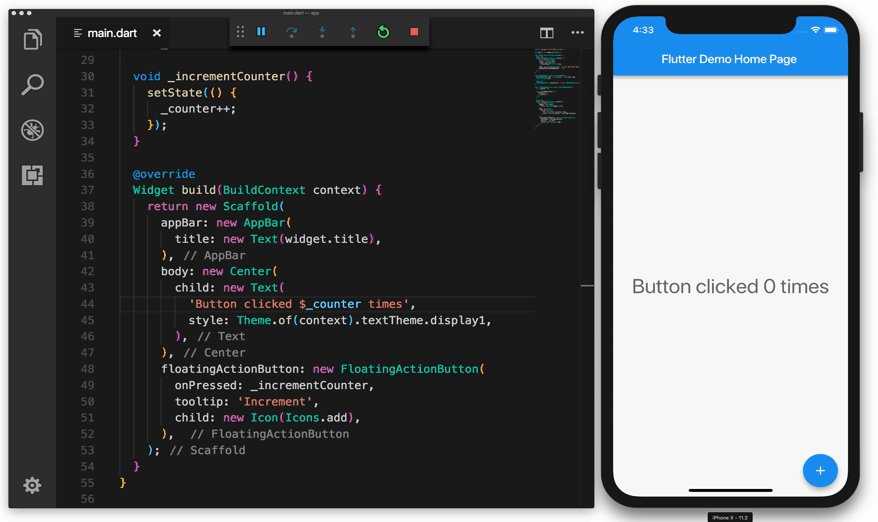
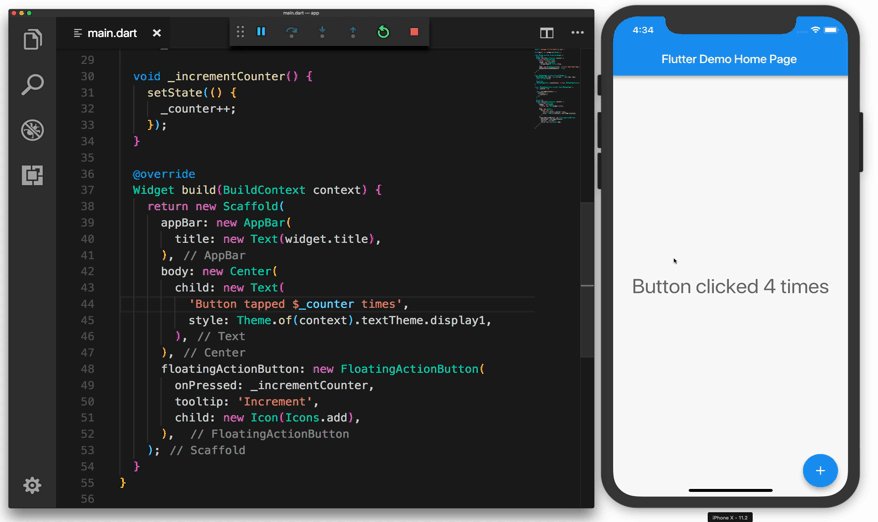
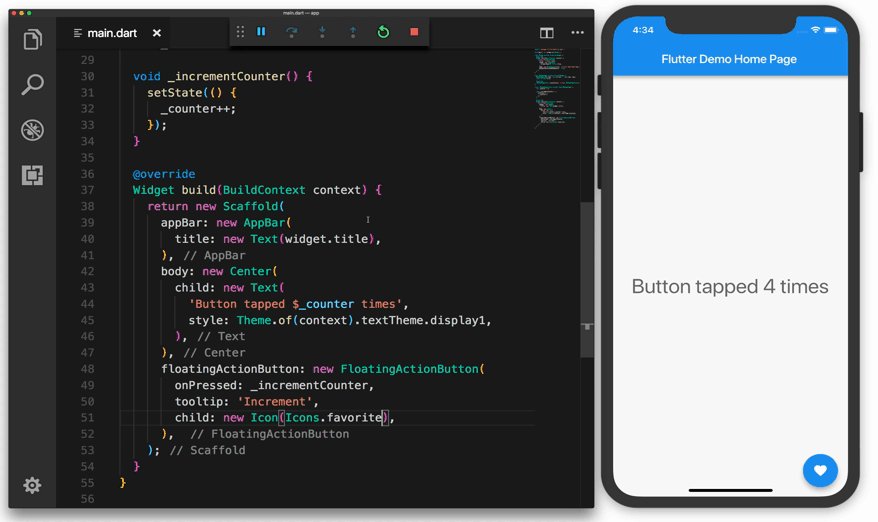
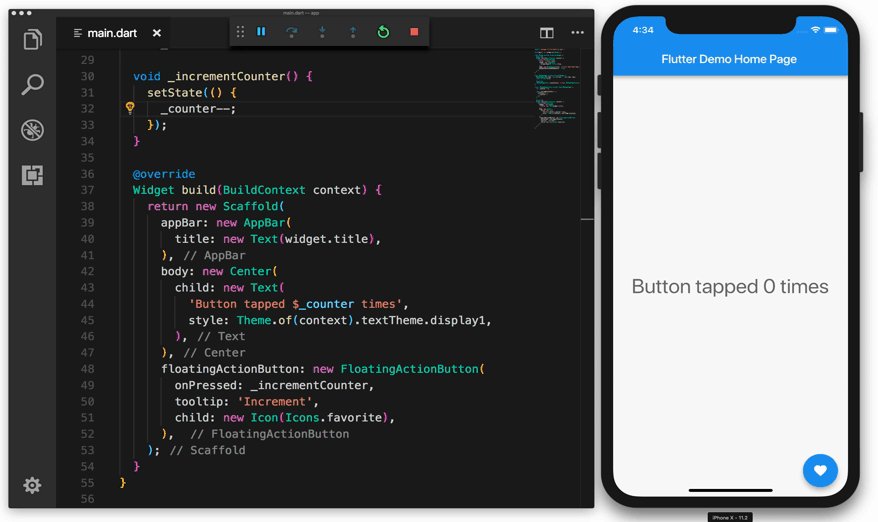
Le deuxième mode de fonctionnement est dit JIT (Just-In-Time) et offre la fonctionnalité de Hot Reload lors des développements. Si vous avez déjà eu l’occasion de concevoir une application Android native, vous avez probablement été effrayés devant les temps nécessaires entre chaque build. L’idée du Hot Reload en Flutter est de corriger ce problème en ne mettant plus que quelques millisecondes (voire secondes dans le pire des cas) entre chaque modification. Le développement de son application est alors bien plus rapide.
Outre ces deux modes, Dart est aussi très performant pour gérer l’allocation et le “garbage collector”, c’est-à-dire l’élimination des objets en mémoire qui ne sont plus utilisés.
Un parti pris

Contrairement à React Native, Google a choisi la solution la plus compliquée, à savoir recréer l’ensemble des composants graphiques en Flutter. Cette direction qui demande un travail colossal a un énorme avantage : les développeurs sont toujours certains d’avoir le rendu souhaité sur les différentes plateformes. Exit la gestion des versions sur Android, où Holo et Material n’ont cessé d’évoluer au fil du temps.
En contrepartie, cela veut dire qu’en utilisant Flutter dans son application, il est nécessaire d’incorporer ce code, qui vient alourdir l’apk/ipa finale..
Toutefois, et dans la mesure où Flutter fonctionne sur tous les terminaux Android à partir de la version 4.1, ce n’est pas un si grand défaut. En effet, les développeurs natifs Android sont obligés de faire de même s’ils souhaitent bénéficier des composants Material sur une large palette de versions d’OS.
À noter que sur iOS, les iPhone et iPad sont compatibles depuis la version 8.0 sur les modèles 32 et 64 bits.
Des Widgets partout
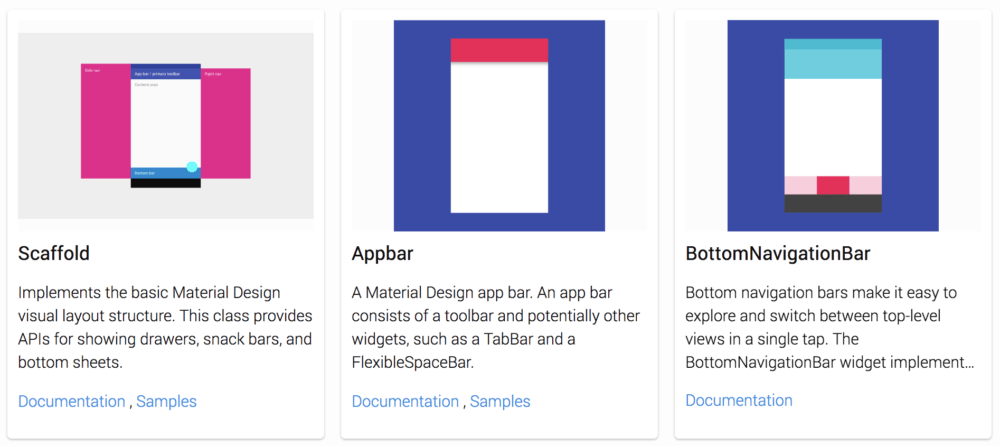
Contrairement à d’autres systèmes, Flutter offre une quantité incroyable de Widgets (plusieurs centaines). L’idée développée par ses concepteurs est qu’un Widget ne doit faire que sa propre tâche.
Prenons le cas d’un texte : le Widget Text ne sait afficher que du texte à l’écran. Il ne saura pas modifier la couleur de fond ou gérer son emplacement à l’écran. Ces deux autres tâches seront dédiées à d’autres Widgets spécialisés. Ce parti pris est ce qui fait aujourd’hui la force de ce framework, en extrayant des performances incroyables.
Ce principe permet aussi à Flutter d’être compréhensible par tous. Certes, les développeurs continueront à concevoir des applications, mais on pourrait aisément penser que des designers pourraient s’y intéresser.
Voici un exemple, affichant un texte et une icône centrés :
Center(
child: Column(
children: [
Text(‘Hello, World!’)),
Icon(Icons.star, color: Colors.green)
]
)
);
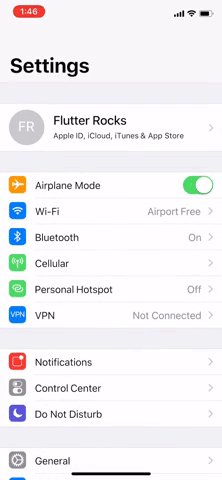
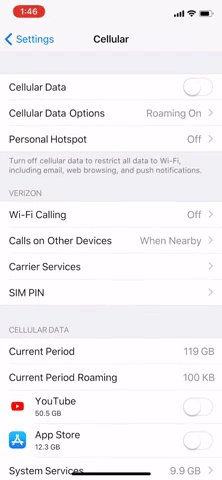
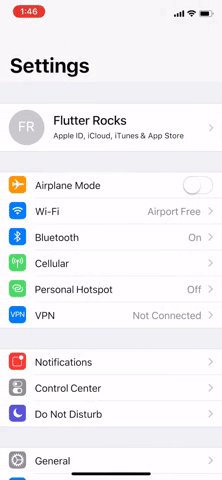
Mais qu’est-ce que ça donne en vrai Flutter ?
Il existe une application de démonstration que vous pouvez télécharger sur le Google Play :
Malheureusement pour iOS, il faut compiler vous-même l’application, car Apple refuse les applications de ce type.
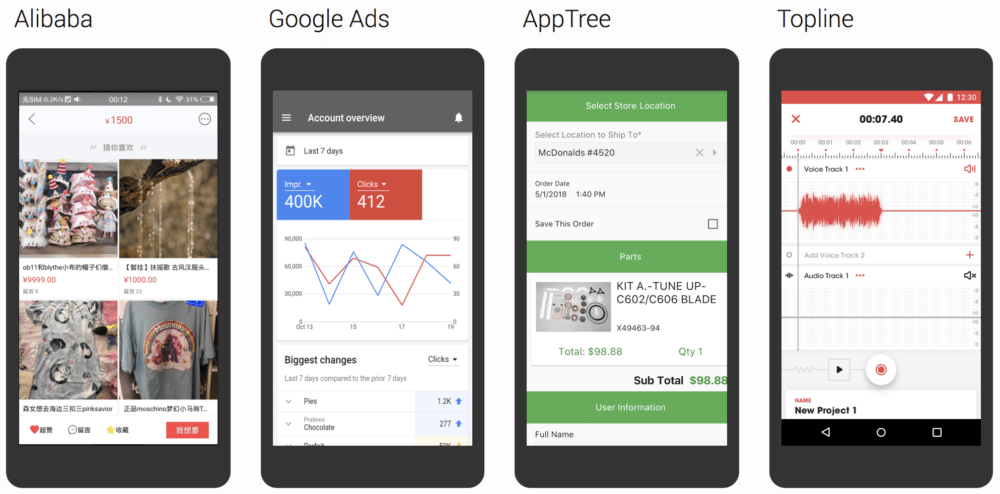
Outre la galerie Flutter, vous pouvez trouver sur le site officiel quelques applications mises en avant. Google cite notamment le cas d’Alibaba qui a déployé en Chine une application auprès de 50 millions d’utilisateurs, preuve que Flutter est tout à fait robuste pour passer dès à présent en production.
Un annuaire non officiel recense également les applications développées par la communauté : itsallwidgets.com.
Release Preview 2
Le projet Flutter a connu une véritable envolée depuis le début de l’année, correspondant à la publication de la première version bêta. De nombreuses versions se sont ensuite succédé, jusqu’à atteindre la Release Preview, fin juin. Cette étape marque l’approche d’une version stable et finale.

Mercredi dernier, l’équipe de Flutter a annoncé la deuxième Release Preview. Au programme : un catalogue de Widgets reprenant l’interface d’iOS (Cupertino) plus fourni, la possibilité d’exécuter du code Dart/Flutter sans pour autant que l’application soit au premier plan ou encore une réduction de la taille de l’application de 30 % environ.
Il s’agit de la dernière Release Preview en attendant la version stable, qui devrait logiquement sortir dans quelques semaines.
Vous voulez en savoir plus ?
Cette introduction vous a intrigués et vous souhaitez découvrir Flutter ? Tout est expliqué sur le site officiel.
En parallèle, mercredi soir (le 26 septembre), un codelab est organisé à Paris afin que vous puissiez venir découvrir Flutter et développer votre première application. Les inscriptions gratuites se font directement sur ce lien.
Utilisez-vous Google News (Actualités en France) ? Vous pouvez suivre vos médias favoris. Suivez Frandroid sur Google News (et Numerama).



















Flutter est encore à des années lumière de xamarin. xamarin reste pour l'instant le framework de développement multiplateforme par excellence. Mais flutter est a surveiller. et le rédacteur de l'article ne s'y connais pas très bien en dev, AOT ou JIT c'est un mode de compilation rien avoir avec le fait que se soit natif ou non
Pareil, suivant les projets Xamarin Forms, ou Xamarin iOS/Android.
C'est tout simplement la plus grosse révolution pour nous. Et non ce n'est pas une hérésie :) Flutter est clairement bien pensé, essayer c'est l'adopter. https://apparence.io/blog/flutter-google-framework-cross-plateform Super article.
Non, au contraire. Lors du développement, c'est toi qui choisis quel design tu souhaites. Tu peux utiliser des Widgets Material, Cupertino (iOS), les tiens, un mix des deux... Bref c'est simplement le design que tu veux.
Non non, c'est bien pour développer des applications Android/iOS multiplateformes. L'aspect UI est simplement un gros atout.
Mouaip Du coup le Material Dsign va disparaître au rpofit des widgets iOS? Sinon dans le genre il y a aussi codenameone du java qui compile en natif pour les deux plateformes mais sur un serveur chez cn1 avec un abonnement SAAS tout ça. Pour compiler en local faut se sortir vraiment les doigts :d.
Disons qu'il a fait pschitt alors...
désolé cette fois-ci le prout a fait flop !
j'utilise xamarin pour les applis multiplateforme, ça marche pas mal du tout !
C'est moi ou c'est juste pour développer des interfaces ? "Flutter is Google’s mobile app SDK for crafting high-quality native interfaces on iOS and Android in record time"
Des applications multiplateformes? HÉ-RÉ-SIE!! Comment vont faire les fanboys Apple pour justifier que les apps iOS sont plus belles, plus complètes, plus léchées si on va par là. Excellent article sinon, même si j'ai pas tout compris. D'ailleurs ça ne me donne pas envie de me lancer dans le dev d'applis, tellement ca a l'air compliqué. Dommage, j'avais une excellente idée d'appli de prouts en réalité augmentée...
"Le premier, nommé AOT (pour Ahead Of Time), permet de générer une application native pour chaque plateforme." C'est juste un mode de compilation, on peut très bien avoir une application native compilé en JIT ou également une application Ionic (donc pas native) avec AOT.
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix