La navigateur de Honeycomb ressemble fortement à Google Chrome, autant par ses fonctionnalités, que son apparence.

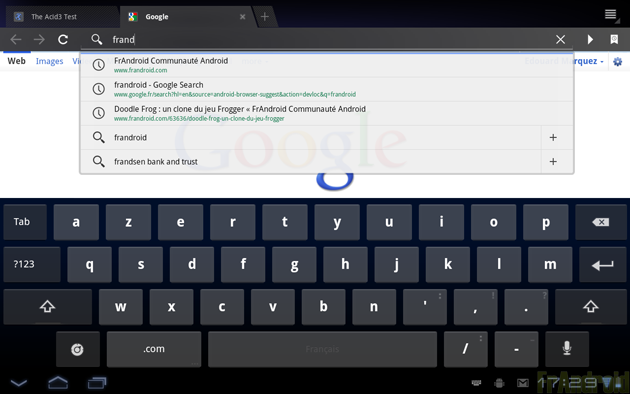
Le navigateur inclus sur les tablettes Honeycomb s’inspire de Google Chrome. Le géant de Mountain View a pu apporter son expérience dans le domaine et le résultat est au rendez-vous. Au niveau de l’apparence, on distingue en haut de l’écran les onglets, avec un bouton « + », qui permet d’en ajouter un nouveau. Sur la droite, on retrouve le menu permettant d’accéder aux différentes options.
Juste dessous, on aperçoit les icônes suivant/précédent/recharger la page, la barre d’adresse et les boutons pour valider et accéder aux favoris/historique. Parlons de la barre d’adresse, qui va proposer des suggestions comme le fait le moteur de recherche, mais aussi vos favoris en relation, ou encore l’adresse directe si vous y êtes déjà allé. Vous distinguez un bouton « + », qui va permettre d’ajouter cette phrase. Par exemple, en cliquant sur le deuxième choix (deuxième capture d’écran), la barre passe de « frand » à « frandsen bank and trust ». Lorsqu’on se retrouve au milieu d’une page, la barre d’adresse disparaît. Pour la réafficher, il suffit de cliquer sur la flèche vers le bas, que l’on peut retrouve juste à côté de l’icône du site (dans l’onglet).
Enfin on retrouve le contenu du site. Notez que par défaut, l’user agent (le nom envoyé par le navigateur au site internet) est :
Mozilla/5.0 (Linux; U; Android 3.0.1; en-us; Xoom Build/HRI66) AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.13
Or la quasi totalité des sites associent Android à une version pour mobiles. Il va falloir patienter avant qu’ils se mettent à jour, pour offrir le contenu similaire à l’Apple iPad.

La navigation est très fluide. L’arrivée récente d’Adobe Flash Player tend à ralentir le défilement. A titre personnel, je l’ai désactivé, car je ne l’utilisais pas. Le multitouch est extrêmement réactif : l’iPad qui était une référence dans le domaine, va maintenant devoir cohabiter avec son concurrent. Cependant, lorsqu’une page est en cours de chargement, le multitouch a tendance à saccader. Mais cela s’explique simplement par l’intégration d’éléments manquants, qui peuvent modifier la structure du site.
Lorsqu’un site est visité, la barre d’adresse se voit ajouter une étoile. Il suffit d’y cliquer dessus, pour ajouter immédiatement le site en favoris, après avoir indiqué son dossier de stockage.
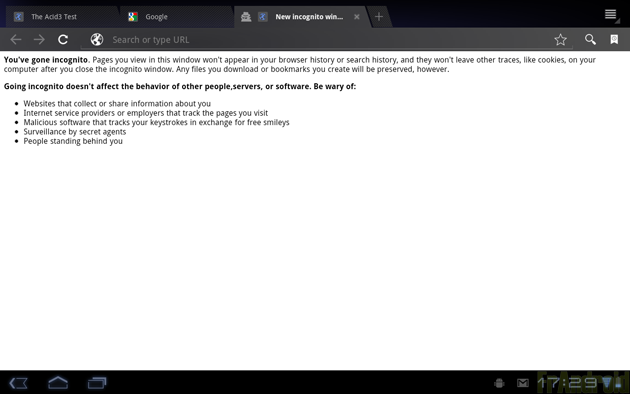
Tout comme sur les téléphones, la navigation peut-être faite de manière incognito. Cela signifie qu’aucun élément n’apparaîtra dans l’historique et que les cookies ne seront pas sauvegardés. Attention, car les téléchargements et les favoris seront conservés.

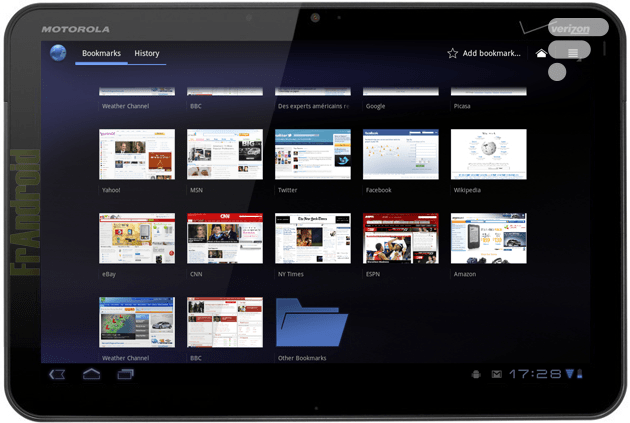
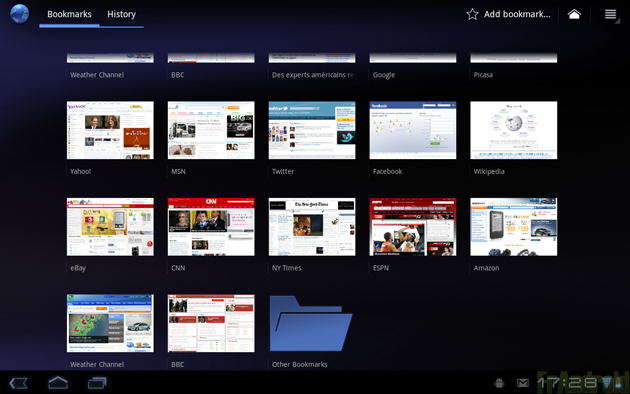
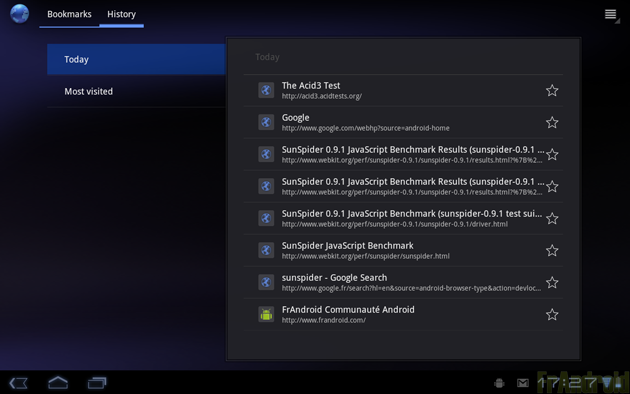
L’écran des favoris et de l’historique est partagé. Pour basculer de l’un à l’autre, il suffit de cliquer sur l’élément souhaité en haut à gauche.
Les favoris peuvent être soit représentés sous forme d’aperçus, soit d’une liste. Un clic long sur un élément affiche un menu. Il permet notamment d’ajouter une icône sur le bureau, pour y avoir accès plus rapidement, ou de définir ce site comme celui étant en page d’accueil.
Dans les options, il est possible d’activer la synchronisation avec Chrome et ne concerne pour l’instant, que les favoris.

L’historique affiche sur la gauche, trois items : Aujourd’hui/Hier/Les 7 derniers jours/Les plus visites et sur la droite les sites en question. Notez qu’il est possible de mettre un site en favoris, car on retrouve pour chacun une étoile sur la droite.

Au niveau des options globales, on retrouve la même chose que sur le navigateur d’Android 2.*.
Au lancement du navigateur, on peut lui demander (actif par défaut) de se connecter à son compte Google. Par conséquent, il n’est plus utile de devoir réinscrire deux fois ses identifiants.
Tout comme Chrome, il est possible de pré-remplir les formulaires : nom, adresse, email… L’intérêt est donc de gagner du temps.
Comme son homologue sur ordinateurs, des extensions (Labs) sont présentes. Pour l’heure, il n’est pas possible d’en ajouter, mais il en existe deux. La première permet d’afficher en page d’accueil les 12 sites les plus visités. Cela ressemble fortement au navigateur classique, sans toutefois permettre de placer les vignettes à sa guise.
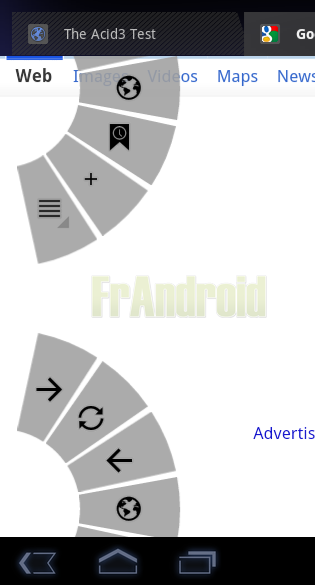
L’autre labs s’appelle « Contrôles rapides » et supprime tout simplement la barre d’adresse ! A la place, il faut appuyer plusieurs secondes sur un coin de l’écran. Sur le haut, on va retrouver la possibilité d’écrire une adresse/recherche, voir les favoris, ouvrir un nouvel onglet et accéder aux options. Sur le bas, il y a précédent, recharger, suivant et l’ouverture de la zone pour écrire l’adresse.
L’idée est excellente, mais déroutera certainement les utilisateurs. A l’utilisation, le seul gain est l’affichage du site sur quelques pixels (en hauteur) de plus.

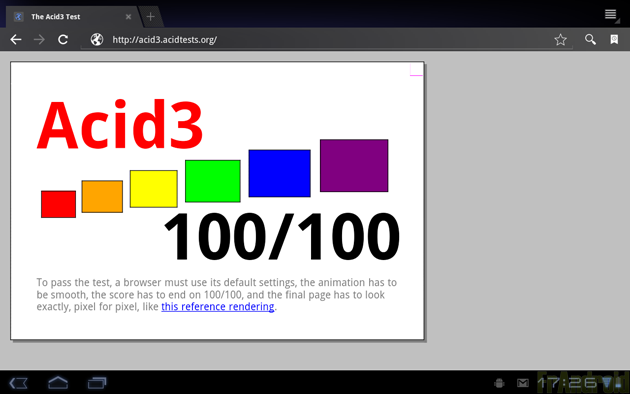
Concernant le respect des standars, il fait 100/100 au test Acid3 :

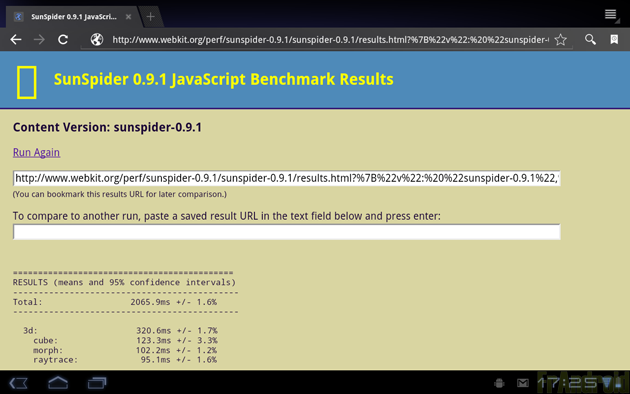
Pour SunSpider (test du moteur Javascript), le score est de 2065,9ms sans aucun onglet ouvert :

Le navigateur est donc largement amélioré par rapport à l’ancienne branche. Seulement, il est encore difficile de parler d’un respect total du html5. Par conséquent, tous les sites utilisant cette technologie ne fonctionneront pas forcément sur la tablette.
Plutôt que de longs discours, voici une vidéo de démonstration (sans Adobe Flash Player installé).
https://youtube.com/watch?v=xPJqpzr6jss%3Ffs%3D1%26hl%3Dfr_FR
Rendez-vous un mercredi sur deux sur Twitch, de 18h à 20h, pour suivre en direct l’émission SURVOLTÉS produite par Frandroid. Voiture électrique, vélo électrique, avis d’expert, jeux ou bien témoignages, il y en a pour tous les goûts !


















C'est aussi fluide qu'ios dans le navigation ?
chrome to phone & android2cloud
Personne ne sait si il y a un portage made in dèvs xda pour froyo ou ginger ?
@Ian58 Chrome to phone ? pourquoi faire ? En même temps, j'ai pas entendu parler d'extension pour le navigateur d'android
Oui effectivement, je viens de refaire le test et l'ombre est bien présente. Mea culpa !
L'ombre est bien là sur iOs 4.3. Essaye le test en passant par Safari directement et pas par un navigateur alternatif qui ne bénéficie pas du nouveau moteur Nitro.
Pour la synchro chrome pc android, il existe ChromeMarks Je suis certain qu'il y aura une mise a jour pour chaque nouvelle version d'android du moins je lk'espère si vous ne connaissez pas, testez ! [url]http://www.howardb.com/[/url]
Pour iOS 4.3 sur IPad V1, ça donne : Acid : 100/100 et texte en noir sans ombre.
IE9 Final: 95/100 ; texte noir mais pas d'ombre -> Poubelle Firefox 4 RC: 97/100 ; texte noir et ombre -> OK Chrome 11, Opera 11.50, Chromium 12 ; ChromePlus 1.5.2.0: 100/100 ; Texte noir et ombre -> parfait
j'ai l'impression qu'il ne fait que récupérer les favoris la 1ere fois Il n'y a pas de synchro :(
@willard a mon avis le Chrome honeycomb a été réaliser sur le modèle de Google Chrome vu la ressemble c'est pas loin de Google Chrome version Honeycomb comme la version Mac pour la version PC, donc a mon avis il l’amélioreront au fur et a mesure que la version PC évolue. se serait bien de voir les mise a jour via le market comme pour google map..
Même si acid3 donne 100/100, le nom du test devrait être écrit en noir et avoir une ombre or contrairement à Google Chrome ce n'est pas le cas. Je me demande ce que donne le navigateur de iOS 4.3
Ca m'étonnerait car l'enjeu est différent. Sur un pc, Chrome n'est pas installé par défaut et il doit donc montrer de l'activité. Sur Android, il arrive directement, donc Google peut se permettre de ne pas être aussi vif. Aussi, le navigateur n'est pas sur l'Android Market : une preuve supplémentaire
J'etais deja content de mon dolphin sur smartphone, s'il font mieux c'est tres interessant pour les tablettes. je me demande si ce navigateur sera aussi mis à jout tous les 6 semaines comme chrome sur pc ?
Chrome to phone?
Avec des onglets au sommet, comme la nature la voulu ! ;-)
C'est le cas. Pour l'instant je n'ai vu que les favoris se synchroniser.
Ca serrait génial si on pouvait synchronisé avec notre navigateur PC (Chrome)
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix