
Certains utilisateurs de Twitter on eu la chance d’accéder à la version 5.106.0-alpha.409 de l’application. Cette mouture, encore en cours de test, a la particularité de se rapprocher des standards établis par Google en terme d’esthétique, donnant un sérieux coup de jeune à cette interface vieillissante disponible au plus grand nombre aujourd’hui.
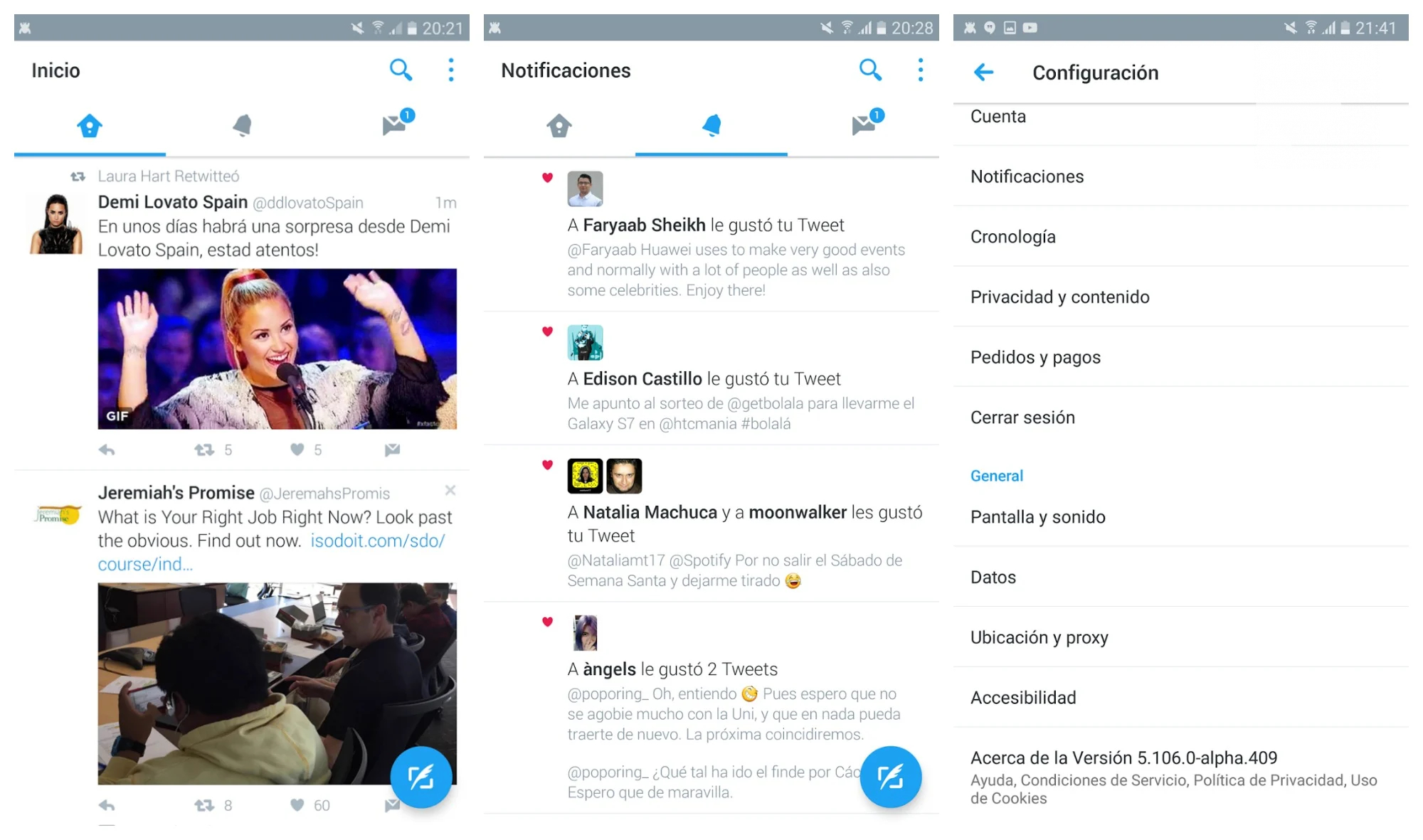
À en croire les premiers visuels partagés par les alpha-testeurs, l’application reprend le bouton circulaire flottant, en bas à droite de l’écran, permettant de créer un nouveau message. Celui-ci avait d’ailleurs été aperçu à l’occasion d’une autre fuite des versions de test le mois dernier. Plus facilement accessible à une main sur les grands écrans, ce bouton nécessite en revanche un clic de plus pour ceux qui souhaiteraient partager autre chose que du texte et qui ont jusqu’à présent la possibilité de choisir directement s’ils veulent partager du texte, une nouvelle photo ou une image de leur galerie.
Mais la principale nouveauté par rapport à la version aperçue le mois dernier est la modification de la zone supérieure qui se divise désormais en trois ou quatre onglets, comprenant le fil d’actualités principal, les notifications, les messages privés et les temps forts.
Pour le moment, cette version n’est disponible que pour les alpha-testeurs, mais espérons qu’elle arrive rapidement jusqu’aux utilisateurs finaux par le biais d’une mise à jour sur le Google Play Store.
Si vous voulez recevoir les meilleures actus Frandroid sur WhatsApp, rejoignez cette discussion.


















Ce serait une solution, si le support n'avait pas à gérer derrière les tonnes de mails/appels parce que "l'application en fonctionne plus comme avant".
On peut aussi caler des options avancées dans un onglet dedié pour les avertis et rester simple de base non ?
À mon avis, tu te trompes de cible. Un développeur qui n'a aucune connaissance en design utilisera des icônes toutes faites. Le premier endroit où il se dirigera pour ça, c'est sur la liste des icônes Material Design. C'est ce qui paraît le plus naturel, et fait partie de ce qui propose le plus de choix. Ici, par exemple : https://materialdesignicons.com/ Les applications qui n'utilisent pas des icônes standardisées, ce sont justement des applications à gros budgets comme Twitter ou Facebook.
Cette mais les 3/4 des développeurs n'ont absolument aucune connaissance en design. À moins d'avoir un graphiste, c'est compliqué. Mais je suis d'accord que si Google forçait les développeurs, Android serait plus uniformisé...
Parce que les "ptits dev" n'ont pas les mêmes problématiques ni les mêmes priorités que les "gros devs". Les personnes que tu qualifies de "ptits dev" sont souvent des gens qui vont faire des applications très complètes, au risque qu'elles soient "trop" complètes, qui dans tous les cas ne ciblent qu'une audience assez limitée à la base, d'utilisateurs souvent avertis. Ce n'est clairement pas le cas de Twitter, par exemple. Là, la simplicité fait partie des éléments prioritaires. En ce sens, le moindre paramètre devient un poids non négligeable.
À partir du moment où tu fais des icônes, respecter des guidelines, c'est globalement pas plus compliqué… Et il y en a quand même une énorme quantité d'utilisables librement, pour beaucoup d'usages.
Tout le monde n'a pas les connaissances requises pour faire des icônes en Material Design...
Parce c'est la politique de Google. Ils recommandent vivement de faire de telle ou telle façon si tu veux que ton app marche, après si tu ne suis pas les GuideLines, c'est ton problème, on t'aura prévenu ;)
Carrément ! C'est dingue que les ptits dev y pensent toujours et les autres non.
Justement c'est ce que je dis Google ne vas pas assez loin, il faut les obliger.
Il y a des guidelines très précises pour les icônes, dans la documentation du Material Design. Après, si les éditeurs choisissent de ne pas les respecter, c'est un autre problème…
Je suis peut-être un peu hors-sujet, bon le material design c'est bien mais je trouve que Google ne va pas assez loin, pourquoi ne pas imposer leur design pour les icônes ? Sur IOS elles ont toutes le mêmes style, look, taille et je trouve que ça fait carrément plus joli.
mouais, question de gouts
Ça ressemble de plus en plus à l'interface qu'ils ont sur iOS, que je trouve insipide. Sur android le bandeau du haut est généralement très coloré là tout est blanc, sans hiérarchie.
<blockquote>Il semblerait néanmoins qu’une nouvelle interface dite Material Design soit en cours de création.</blockquote> Vous avez jeté un œil aux guidelines et à la philosophie du Material Design ? Ça n'a juste rien à voir, là. Ce n'est pas parce qu'il y a un bouton flottant que ça devient subitement du Material Design.
Le choix d'un theme Dark serait le top!
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix