
En mars déjà, certains alpha-testeurs de Twitter avaient accès à une version Material Design de l’application. Après plusieurs mois de corrections et de retours, tous les bugs semblent avoir été éliminés et Twitter annonce le déploiement officiel de cette nouvelle charte graphique sur son blog.
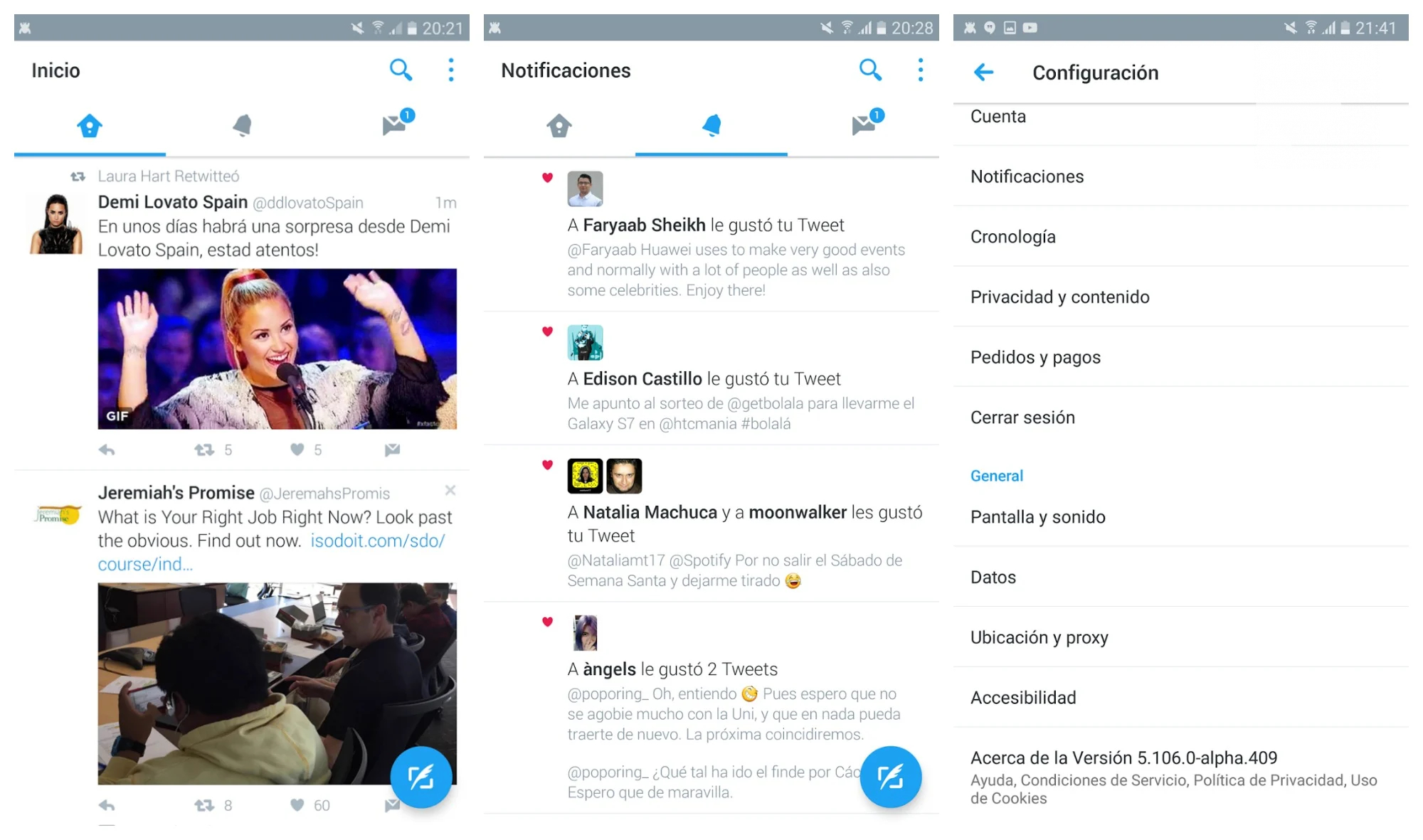
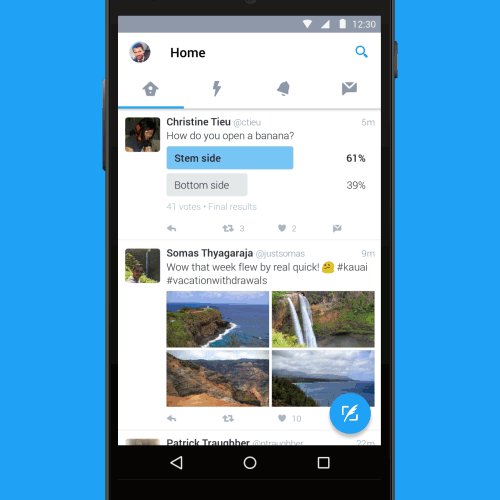
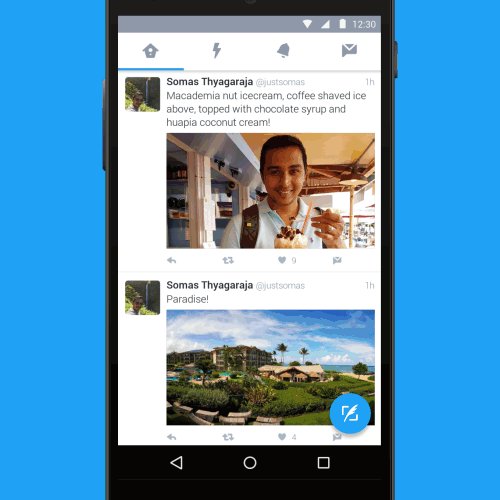
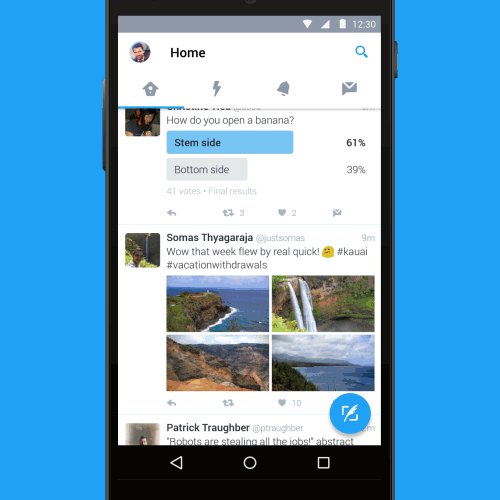
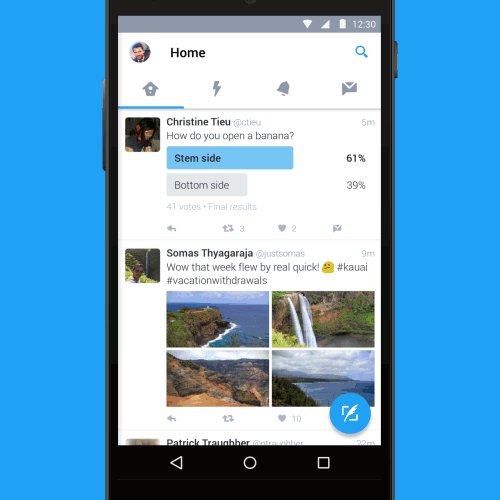
Ce nouveau Twitter s’organise sous forme de quatre onglets contenant respectivement la timeline de l’utilisateur, les tweets à ne pas manquer, les notifications et les messages directs. Ces différentes pages deviennent également accessibles d’un simple glissement de doigt, une bonne nouvelle pour l’ergonomie à une main qui n’en sera qu’améliorée. Un menu de navigation est également disponible afin d’accéder à d’autres fonctionnalités comme son profil ou encore ses listes. Enfin, un bouton flottant offre un accès direct à la création de messages et permet ainsi de facilement envoyer un tweet.

Ce nouveau design est actuellement en cours de déploiement et devrait être disponible à tous dès aujourd’hui – certains smartphones de la rédaction l’ont d’ailleurs déjà reçu. Ce n’est plus qu’une question d’heures et de patience pour ceux pour qui cette mise à jour n’est pas encore accessible.
Téléchargez notre application Android et iOS ! Vous pourrez y lire nos articles, dossiers, et regarder nos dernières vidéos YouTube.















Material Design Lite à l'aire vraiment cool ! Ca ressemble au thème Paper de Bootstrap https://bootswatch.com/paper/? (et ça réutilise surement des trucs en commun)
Les avis de Google non, on peut pas dire qu'on s'en tape désolé, surtout si on veut de la visibilité, ce que recherche toutes entreprises ou asso sur le net. Il est donc préférable de suivre ce qui ne semble être que des "recommandations" si on veut être bien référencé.
Le Material Design n'est pas une mode, c'est un design qui a été longuement réfléchi et proposé après des années d'hésitations, de tentatives, de retour en arrière sur la charte graphique des apps Android. On a enfin des guidelines clairs à suivre. Ce n'est pas imposé, mais recommandé tout simplement parce que sur leur smartphones, les utilisateurs apprécient avoir un design graphique commun. L'aire des applications qui ressemblent à tout et à rien est terminé. Du skeuomorphisme dégueulasse, de la transparence à gogo, des menus placé n'importe où et des boutons options (les fameux trois points) qu'on foutait n'importe où c'est du passé. Perso je n'installe pratiquement plus aucune app si elle n'est pas MD.
En même temps qu'est ce qu'on s'en cogne du material design, si l'appli est bine faites pas besoin de suivre une mode. Quand Google décidera de changer, faudra que toutes les applis suivent? C'est juste débile. On dirait les dev de mon boulot, "oui mais ce n'est pas recommandé par Google", Hey blaireaux de dev, c'est qu'une recommandation, libre a toi de la suivre ou pas, les avis de Google on s'en tape, pense par toi même!
Ça existe déjà, entre autres par Google : https://getmdl.io/ ou encore https://www.polymer-project.org/1.0/
J'imagine bien une sorte de bootstrap avec du material Design. Tout dispo dans une bibliothèque CSS et bien documenté, on pourra faire des super site :D
C'est du n'importe quoi cette version, pas moyen de faire défiler sa liste sans ouvrir par erreur des tweets au lieu de scroller.. <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Honnêtement je ne vois pas l'intérêt d'utiliser une alternative. J'en ai pourtant testé une dizaine mais je suis toujours revenu vers l'application officiel ?
Merci ?
Ça vient avec l'habitude et la pratique ;-) C'est vraiment confortable au final d'avoir des consignes précises, sur les marges, la typographie selon les situations…
C'est une application à usage interne pour l'instant, encore en bêta. Le nom de la boîte est iQSpot si ça t'intéresse ;)
Twitter fait partie de ces applications où les alternatives sont meilleures que l'original. <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Comment ce nomme cette application ?
Oui, c'est tout ça : https://material.google.com/ Dans le menu de gauche tu as toutes les guidelines. Et crois-moi, ça en fait un paquet à respecter : j'ai développé récemment une petite application mobile, je te raconte pas le casse-tête à trouver les bonnes dimensions et imposer le bon agencement...
d'ailleurs est ce qu'on sait vraiment ce que c'est le Materail Design à part ce terme marketing rapporté dans tous les sites tech ?
Tu oublies le bouton flottant :p Non clairement les sites s'emballent, cette application est loin de respecter toutes les guidelines de Material Design !
Je viens de comparer avec l'interface non material sur mon tel... En fait il suffit de rajouter un panneau qui slide de gauche a droite et ca y est c'est du "material design" whouaaa...
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix