
Avant que la Google I/O 2018 ne commence officiellement ses festivités, nous avions déjà repéré de nombreux changements graphiques sur les applications Google, qu’il s’agisse de Chrome ou la recherche elle-même. Internet a collectivement décidé d’appeler tout cela les premiers signes d’un Material Design 2.
Il n’y a naturellement pas eu de fumée sans feu. Désormais, nous apprenons officiellement la sortie de Material Theming, un outil qui permet justement d’intégrer le Material Design de manière beaucoup plus approfondie… et simplifiée.
Material Theming, nouveau plugin pour de meilleurs designs
Le principal problème du Material Design était jusque là son implémentation relativement compliquée. De ce fait, et malgré son accueil chaleureux en 2014, il n’aura été utilisé qu’en surface sur la plupart des applications, faisant que celles-ci se ressemblent beaucoup.
Material Theming est un nouvel outil pour l’application Sketch, utilisée pour créer le design de nombreuses applications. Avec ce plugin, il est possible de personnaliser profondément une interface en quelques clics, et créer des règles qui sont automatiquement appliquées sur toute l’interface. Une plateforme, Material.io, a également été lancée pour aider les développeurs à créer des designs toujours plus innovants.
Déjà des exemples probants
Et si l’on voulait simplement voir ce que tout cela a dans le ventre ? Google en a également profité pour présenter les évolutions de quelques-unes des applications de ses partenaires. L’occasion donc d’observer ce que le Material Theming représentera à l’avenir.
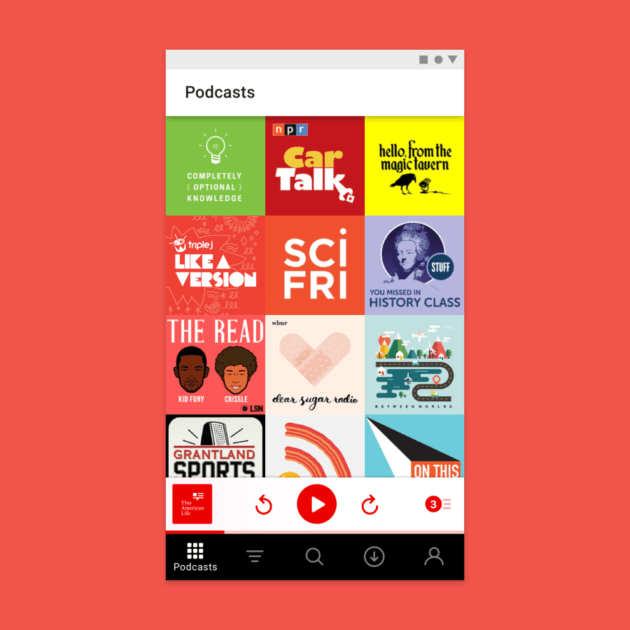
Pocket Casts
Le premier d’entre eux n’est autre que Pocket Casts, l’une des meilleures applications de podcast disponible sur Android. Ici, le Material Theming aura permis de revoir la position des éléments pour qu’ils se placent de manière plus naturelle sur l’ensemble. Le tout est animé, avec un menu qui disparaît et réapparaît selon votre position dans l’application et des contrôles de lecture qui n’apparaissent qu’une fois demandés.

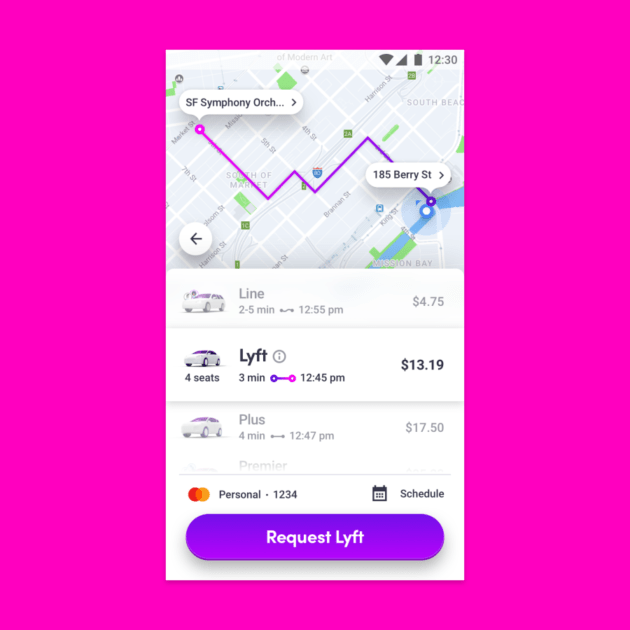
Lyft
Lyft, le concurrent d’Uber dont nous ne profitons pas pour le moment en France, a lui aussi revu son design avec Material Theming. Ici, l’accent est mis sur les divers éléments de l’interface qui ressortent très naturellement par un jeu d’ombres, de couleurs et de formes.

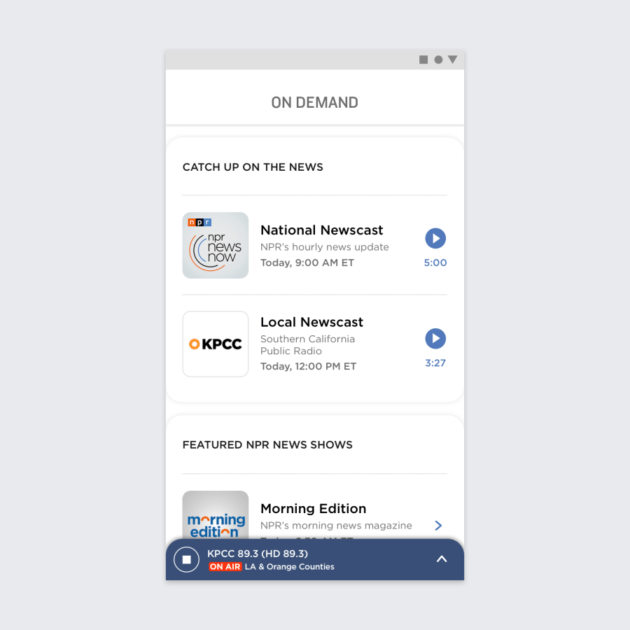
NPR
NPR est une radio publique des Etats Unis. Ici, l’attention est surtout mise sur l’utilisation des cartes, qui sont utilisées afin de séparer sobrement les divers éléments de l’interface de manière minimaliste. Les ombres douces et les arrondis servent à bien séparer les diverses catégories et éléments de la scène.

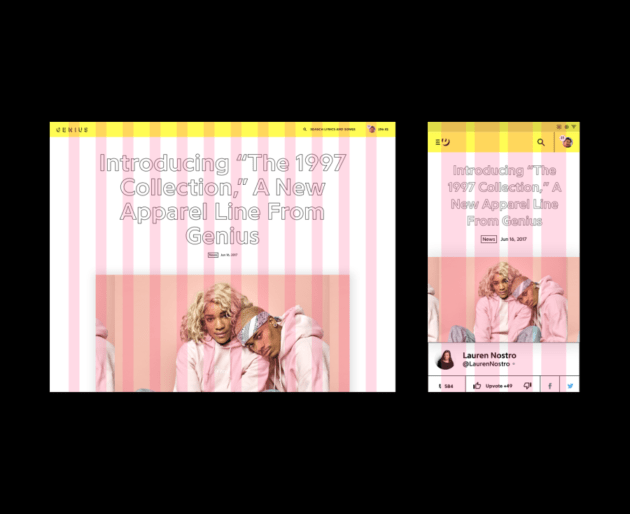
Genius
Genius s’est surtout concentré sur la cohérence des éléments qu’importe la taille de l’écran cible. Ici, le design s’adapte naturellement à l’affichage, tout en conservant les mêmes fonctionnalités et la même orientation.

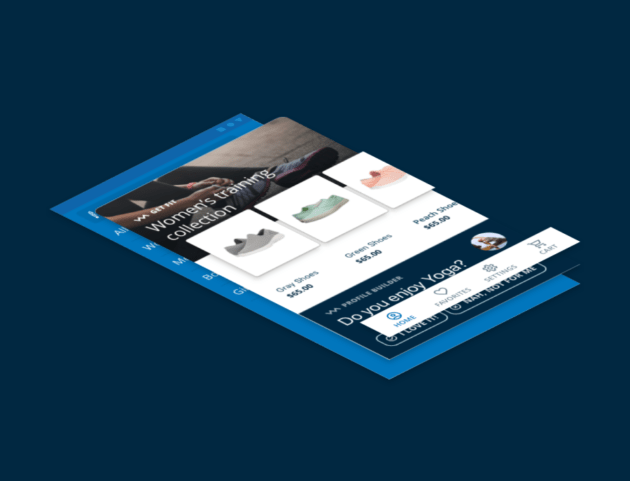
Zappos
Zappos est une boutique en ligne. Aussi, il est amené naturellement à afficher de nombreux éléments sur son interface. Par l’utilisation de grands aplats de couleurs, d’ombres et de nombreuses formes différentes, l’application cherche à visuellement marquer ses différentes fonctionnalités.

Il ne s’agit bien sûr là que de premiers exemples, mais tout ceci est prometteur. Espérons que Material Theming soit bien la réponse que l’on attendait pour des applications toujours plus graphiquement travaillées.
Pour aller plus loin
« Le design sans contraintes serait de l’art » : discussion avec un designer d’app Android
Notre émission Twitch SURVOLTÉS, c’est un mercredi sur deux de 18h à 20h : retrouvez-nous pour parler voiture électrique ou vélo électrique, autour de débats, d’interviews, d’analyses et de jeux !















qu'ils résistent deja aux rayures :((
Sur l’accueil ou dans les apps ?
Il va vraiment falloir sortir un gorilla glass résistant aux enzymes gastriques, j'ai encore vomi avec les screenshots, alors si ça doit arriver dans ma main...
C'est vrai que le fluent design annonce du lourd mais il va falloir du temps pour que ce soit comme annoncé.
Quoi, mais alors le Material Design 2 n'existe pas ? Un beau #FrAndroidFail ô/
J'ai vu ce que ce nouveau design donne sur Google Chrome dans mon smartphone et franchement j'adopte, je le trouve plus beau que jamais avec son style "tout arrondi"
On n'en verra jamais je pense à part si Microsoft retente un Windows pour mobile un jour
Ca dépend pour certains points je trouve, et je n'ai pas encore vu de demo du fluent design sur des apps pour smartphone.
D'accord
C'est pas encore avec cette version qu'on aura une barre des notifications totalement transparente en haut de l'écran avec seulement les icônes bien visibles.
Mouais je trouve ça moins beau que le Fluent Design de Microsoft
Vous n'auriez pas les photos avant/après pour bien apprécier le renouveau ?
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix