PhoneGap, le framework crossplatform HTML/CSS racheté récemment par la société Adobe, connait un nouveau bouleversement de fond en intégrant la fondation Apache sous le nom Cordova.

Logo Cordova
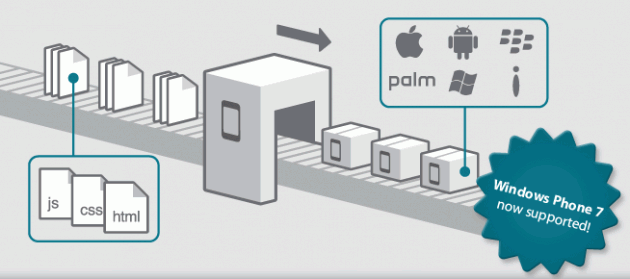
Corodova (ex-Phonegap) est l’un de ses outils dit « magique » car capable, à partir d’un même bout de code, de pouvoir générer des applications Android, iOS, Windows ou bien encore Blackberry. C’est ce que l’on nommera alors une application « cross-platform« . Le développeur utilise du code HTML et surtout des librairies Javascript et CSS qui seront en mesure de reproduire une interface graphique proche de l’environnement natif. L’application web est alors encapsulée dans une application native afin de pouvoir être exécuter par le moteur de rendu HTML (ou webkit) embarqué sur le système d’exploitation cible.
Cordova, distribuée sous licence Open Source Apache, est l’une des solutions les plus connues pour la production d’application de ce type (à l’instar de Titanium).

Fonctionnement de Phonegap Cordova…
La grande question, avant même de savoir quel outil cross-platform utiliser, est d’identifier les fonctionnalités que vous avez à développer dans votre application. En fonction des fonctionnalités, de la complexité de votre application vous envisagerez d’élaborer votre application en code natif (un code par système d’exploitation cible, permettant une meilleure intégration, une plus grande rapidité d’exécution, une meilleure expérience utilisateur) ou en « web crossplatform » (HTML/JS/CSS) (code unifié, coût faible).
Notre émission Twitch SURVOLTÉS, c’est un mercredi sur deux de 18h à 20h : retrouvez-nous pour parler voiture électrique ou vélo électrique, autour de débats, d’interviews, d’analyses et de jeux !


















le nom cordova est le nom mais le projet phonegap persiste sur le marche et maintenant est plus demande qu,avant c'est juste le projet corodova est l'engine de phonegap il faut le comprendre de cette facon , comme webkit le moteur des navigateur chrome opera.
Humm je dirais oui. Adobe lance / va lancer des services payants autour de PhoneGap, comme par exemple PhoneGap Build, pour finalement créer un écosystème à valeur ajoutée autour de PhoneGap. Ca pourrait devenir (mais c'est un peu tirée par le cheveux) comme : Linux et Red Hat Linux c'est le truc gratuit Red Hat c'est la distrib avec des services payants pour les pros.
un peu à la manière de chrome/chromium?
ce n'est pas vraiment adieu PhoneGap ! PhoneGap devient le nom commercial / marketing porté par Adobe. Cordova est l'émanation open source du projet. Bref les deux existent en parallèle.
Le changement date du début 2012, c'est un peu vieux comme news :-)
Ouep, mignon !
J'aime bien le logo en tout cas :)
Il ne change pas de nom. D'apres ce que je comprends, Cordova est le nom du projet open-source, qui aura des "releases" majeures sous le nom PhoneGap.
Je n'ai vu nul part que PhoneGap allait changer de nom...
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix