Après le tutoriel qui vous présentait l’écosystème Android, l’architecture, la mise en place de l’environnement et les concepts généraux du développement des applications Android (n’hésitez pas à commencer par là si vous l’avez loupé !), voici la deuxième partie qui passe aux choses concrètes et vous montrera comment manipuler deux composants essentiels d’Android, les ActionBar et OptionsMenu, qui vous permettront de structure la navigation de votre application.

REMARQUE : le travail de traduction n’est pas toujours aussi facile qu’on le pense. Malgré les soins que nous avons pu apporter à l’élaboration de cet article, soyez indulgents : contactez-nous via notre formulaire afin de nous notifier d’éventuels soucis. Cette suite d’article est sous licence CC et l’exploitation du contenu nous a été accordée malgré la présence de publicité sur notre site. Traducteurs et correcteurs : Arnaud F. et Loic K.
12. Menu d’option et barre de menu
12.1. Barre d’action

La barre d’action ActionBar est située en haut d’une Activity et permet d’afficher le titre de l’Activity, des modes de navigation ou autres éléments interactifs. L’image suivante montre la barre d’action d’une application Google typique avec des éléments interactifs et une barre de navigation.
12.2. OptionsMenu

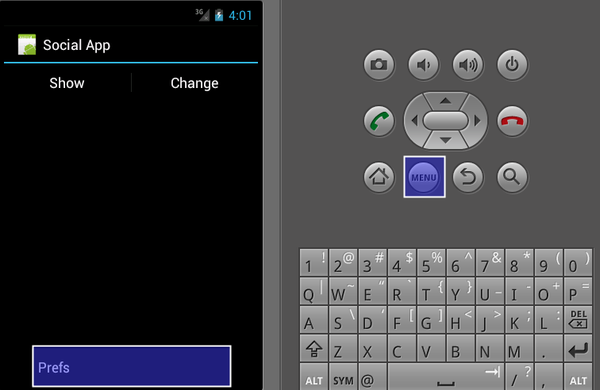
L’application peut également ouvrir un menu qui montre une liste d’actions disponibles dans une popup. Cet OptionsMenu est disponible uniquement pour les terminaux ayant un bouton “Menu”. Dans la majorité des cas, il est préférable d’utiliser une ActionBar, qui est disponible pour les téléphones à partir d’Android 4.0 . L’image suivante montre le clic sur un bouton avec l’apparition du menu qui en résulte. Une des raisons pour lesquelles une ActionBar est préférable à l’OptionsMenu, est que la première est toujours visible alors que la seconde n’apparaît que sur demande, ainsi l’utilisateur pourrait ignorer des options disponibles.
12.3 Créer le menu
Le OptionsMenu et la ActionBar sont remplis par la méthode onCreateOptionsMenu() de votre Activity. Dans la méthode onCreateOptionsMenu(), vous pouvez créer les éléments du menu, soit par code ou à l’aide d’une ressource XML. La classe MenuInflator permet de créer des éléments définis en XML en menu. MenuInflator peut être accédé grâce à la méthode getMenuInflator() de votre Activity. La méthode onCreateOptionsMenu() est appelée une seule fois. Si vous voulez modifier votre menu en cours d’exécution de l’application vous devez utiliser la méthode onPrepareOptionsMenu(). Veuillez noter que la méthode onPrepareOptionsMenu() ne fonctionne pas avec les éléments de la ActionBar pour lesquels vous devrez utiliser la méthode invalidateOptionsMenu().
12.4 Réagir à une sélection du menu
Lorsqu’une entrée du menu est sélectionnée, la méthode onOptionsItemSelected()est levée. En paramètre vous recevrez l’entrée du menu qui a été sélectionnée, afin de pouvoir réagir différemment selon les entrées du menu.
12.5 Utiliser l’icone home
Le composant ActionBar affiche également une icône de votre application. Vous pouvez aussi ajouter une action associée à cette icône. Si vous sélectionnez cette icône la méthode onOptionsItemSelected() sera appelée avec la valeur android.R.id.home . Il est recommandé de retourner à l’Activityprincipale de votre application.
// si l’icône home est cliquée, retour à l’activité principale
case android.R.id.home: Intent intent = new Intent(this, OverviewActivity.class); intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); startActivity(intent);
break;
12.6. Onglets dans une ActionBar
Il est également possible d’ajouter des onglets qui peuvent être utilisées pour la navigation dans une ActionBar. Généralement ce sont les Fragment qui sont utilisés pour cela. Nous allons vous l’expliquer dans le chapitre dédié au composant Fragment.
12.7. Vues personnalisées dans une ActionBar
Vous pouvez également ajouter une View personnalisée dans le composant ActionBar. Ce bout de code vous montre comment faire.
@Override
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ActionBar actionBar = getActionBar(); // ajout de la vue personnalisée à l’action bar actionBar.setCustomView(R.layout.actionbar_view); actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM| ActionBar.DISPLAY_SHOW_HOME);
}
12.8. Mode d’action contextuel
Le mode d’action contextuel active une ActionBar temporaire qui recouvre le composant ActionBar de l’application pendant la durée d’une sous-tâche particulière. Le mode d’action contextuel est généralement activé lors de la sélection d’un élément ou lors d’un appui long. Pour implémenter cela, appelez la méthode startActionMode() dans une View ou votre Activity. Cette méthode reçoit en paramètre un objet ActionMode.Callbackqui gère le cycle de vie de la barre d’action contextuelle.
12.9. Menus contextuels
Vous pouvez aussi assigner un menu contextuel à une View. Un menu contextuel est également activé si l’utilisateur effectue un appui long sur la vue. Si possible le mode d’action contextuel doit être préféré à un menu contextuel. Un menu contextuel pour une vue est enregistré via la méthode registerForContextMenu(view). La méthode onCreateContextMenu() est appelée à chaque fois que le menu contextuel est activé, étant donné que le menu contextuel est détruit après son utilisation. Android peut également ajouter des options à votre View, comme par exemple EditTextprovides qui permet de sélectionner du texte.
13. Tutoriel : ActionBar
13.1. Projet
Ce chapitre va montrer comment créer des éléments dans une ActionBar et réagir aux sélections de l’utilisateur. Créez un projet intitulé “de.vogella.android.socialapp” avec l’Activity par défaut appelée OverviewActivity.
13.2. Ajouter une ressource XML pour le menu
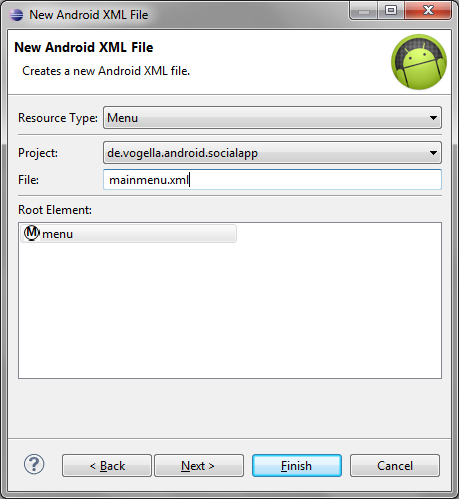
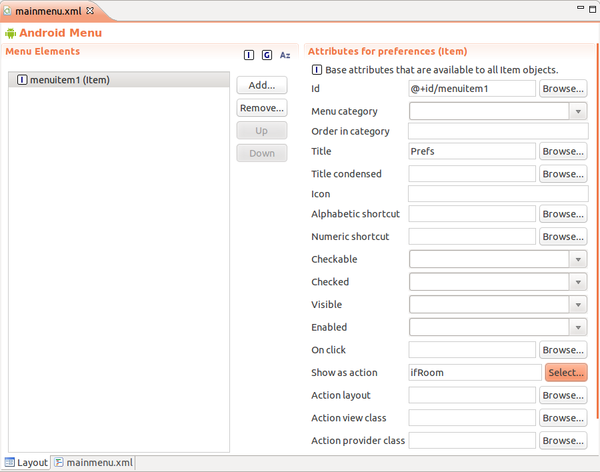
Sélectionnez votre projet, faites un clic droit dessus et sélectionnez New → Other → Android → Android XML afin de créer une nouvelle ressource XML. Choisissez l’option “Menu”, appelez votre fichier “mainmenu.xml” et appuyez sur le bouton “Finish”.  Cela va créer un nouveau fichier “mainmenu.xml” dans le dossier “res/menu” de votre projet. Ouvrez ce fichier et sélectionnez l’onglet “Layout” dans l’éditeur Android. Cliquez sur “Add” et sélectionnez “Item”. Créer un élément similaire à la capture d’écran ci-dessous. Avec l’attribut “ifRoom” vous indiquez que l’élément sera affiché dans la ActionBar seulement s’il y a assez de place.
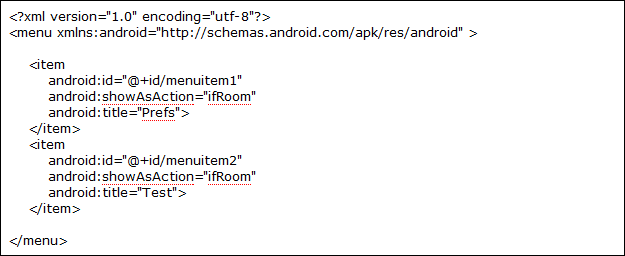
Cela va créer un nouveau fichier “mainmenu.xml” dans le dossier “res/menu” de votre projet. Ouvrez ce fichier et sélectionnez l’onglet “Layout” dans l’éditeur Android. Cliquez sur “Add” et sélectionnez “Item”. Créer un élément similaire à la capture d’écran ci-dessous. Avec l’attribut “ifRoom” vous indiquez que l’élément sera affiché dans la ActionBar seulement s’il y a assez de place.  Ajoutez un élément similaire dans le menu avec l’attribut ID défini à « @+id/menuitem2 » ayant pour titre “Test”. Sélectionnez également l’attribut “ifRoom”. Le fichier XML que vous obtenez devrait ressembler à cela :
Ajoutez un élément similaire dans le menu avec l’attribut ID défini à « @+id/menuitem2 » ayant pour titre “Test”. Sélectionnez également l’attribut “ifRoom”. Le fichier XML que vous obtenez devrait ressembler à cela :  Modifiez votre Activity« OverviewActivity » de la manière suivante :
Modifiez votre Activity« OverviewActivity » de la manière suivante :
package de.vogella.android.socialapp;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast; public class OverviewActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.mainmenu, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.menuitem1: Toast.makeText(this, "Menu Item 1 selected", Toast.LENGTH_SHORT) .show(); break; case R.id.menuitem2: Toast.makeText(this, "Menu item 2 selected", Toast.LENGTH_SHORT) .show(); break; default: break; } return true; }
}
Lancez votre application. S’il n’y a pas assez de place dans la ActionBar vous devriez voir le menu Overflow ou alors, utilisez le bouton “Menu” de votre terminal. Lorsque vous sélectionnez un élément, vous devriez voir un message informatif.
14. Tutoriel : Utiliser les actions contextuelles
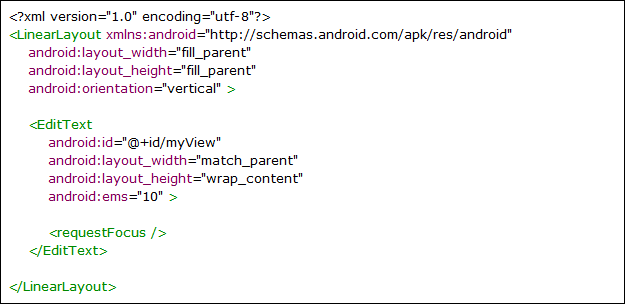
Ajouter un élément EditText à votre fichier layout “main.xml” :  Créez une nouvelle ressource XML avec le nom “contextual.xml” :
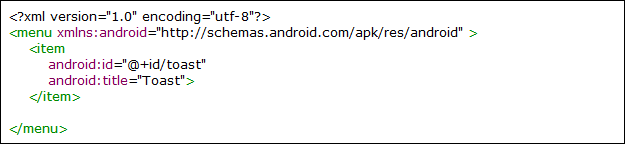
Créez une nouvelle ressource XML avec le nom “contextual.xml” :  Changez votre Activity de la manière suivante :
Changez votre Activity de la manière suivante :
package de.vogella.android.socialapp; import android.app.Activity;
import android.os.Bundle;
import android.view.ActionMode;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast; public class OverviewActivity extends Activity { protected Object mActionMode; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // Define the contextual action mode View view = findViewById(R.id.myView); view.setOnLongClickListener(new View.OnLongClickListener() { // Called when the user long-clicks on someView public boolean onLongClick(View view) { if (mActionMode != null) { return false; } // Start the CAB using the ActionMode.Callback defined above mActionMode = OverviewActivity.this .startActionMode(mActionModeCallback); view.setSelected(true); return true; } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.mainmenu, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { Toast.makeText(this, "Just a test", Toast.LENGTH_SHORT).show(); return true; } private ActionMode.Callback mActionModeCallback = new ActionMode.Callback() { // Called when the action mode is created; startActionMode() was called public boolean onCreateActionMode(ActionMode mode, Menu menu) { // Inflate a menu resource providing context menu items MenuInflater inflater = mode.getMenuInflater(); // Assumes that you have "contexual.xml" menu resources inflater.inflate(R.menu.contextual, menu); return true; } // Called each time the action mode is shown. Always called after // onCreateActionMode, but // may be called multiple times if the mode is invalidated. public boolean onPrepareActionMode(ActionMode mode, Menu menu) { return false; // Return false if nothing is done } // Called when the user selects a contextual menu item public boolean onActionItemClicked(ActionMode mode, MenuItem item) { switch (item.getItemId()) { case R.id.toast: Toast.makeText(OverviewActivity.this, "Selected menu", Toast.LENGTH_LONG).show(); mode.finish(); // Action picked, so close the CAB return true; default: return false; } } // Called when the user exits the action mode public void onDestroyActionMode(ActionMode mode) { mActionMode = null; }
}; }

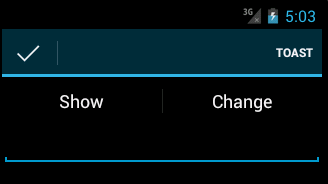
Si vous lancez l’application et faites un appui long sur l’élément EditText, votre ActionBar contextuelle s’affiche. La suite au prochain épisode !
Rejoignez-nous de 17 à 19h, un mercredi sur deux, pour l’émission UNLOCK produite par Frandroid et Numerama ! Actus tech, interviews, astuces et analyses… On se retrouve en direct sur Twitch ou en rediffusion sur YouTube !



















Bonjour, j'aimerai savoir comment ajouter un titre a votre ActionBar contextuelle car je n'y arrive pas avec la méthode setTitle. Merci d'avance.
vous avez le bon graphicien
c'est possible de mettre des versions pdf ?
A quelle heure ? mmmh, pardon. ActionBarSherlock je valide. https://github.com/JakeWharton/ActionBarSherlock couplé avec https://github.com/petedoyle/android-support-v4-googlemaps pour avoir une bibliothèque supportant les mapView dans un fragment (ce que faisait ActionBarSherlock en 3.5 et moins, et que Jake Wharton a arrêté ensuite)
ActionBarSherlock je dirais
Oui Il faut utiliser la librairie ActionBarSherlock ;) http://actionbarsherlock.com/
Tuto très intéressant mais par contre, vu que les ActionBar ne sont dispos qu'à partir d'Android 3 et 4, existe-t-il un équivalent ou un autre moyen pour en faire facilement pour les versions 2.X ?
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix