Nous continuons notre série d’articles concernant les bibliothèques à utiliser dans vos projets Android. Après avoir listé les principales permettant d’obtenir les nouveaux composants graphiques des applications Google : DatePicker de Google Agenda, PagerTabStrip du Google Play, changement d’opacité sur l’ActionBar comme sur Google Music…, nous nous intéressons aujourd’hui aux ListViews.

Pour ceux qui ne connaîtraient pas ce composant, il permet d’afficher une liste d’items avec une vue scrollable verticalement. Contrairement à une ScrollView, il nécessite un Adapter et offre un mécanisme de réutilisation des views, évitant ainsi de devoir charger des dizaines d’items inutilement. C’est un widget avec lequel il faut se montrer particulièrement précautionneux, car lors du scroll il faut faire en sorte que le rafraichissement à 60 images par seconde puisse être réalisé. Cet excellent article vous expliquera comment faire : utiliser le pattern du ViewHolder, éviter d’instancier des objets dans le getView()…
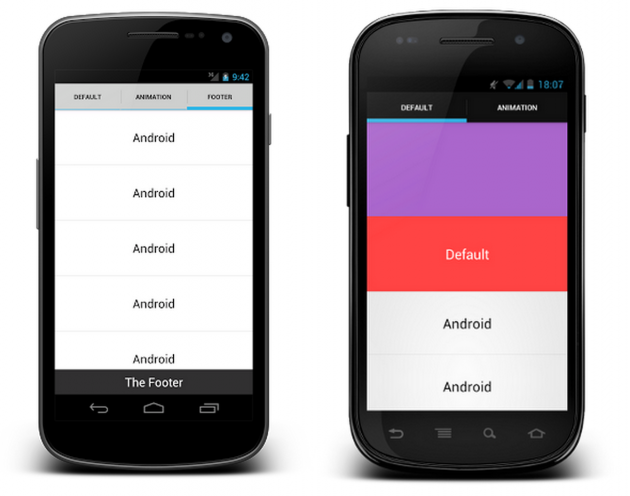
EdgeEffectOverride : modifiez simplement la couleur de l’overscroll/edge effect

Depuis Android 2.3 (Gingerbread) lorsque l’utilisateur atteint le haut ou le bas d’une liste (que ce soit un ScrollView, une ListView, une GridView…), une lueur s’affiche. Contrôlable depuis le xml ou le code java, vous pouvez uniquement indiquer s’il est activé ou non. Si vous souhaitez simplement modifier la couleur, cela vous demande quelques adaptations.
Bien évidemment une bibliothèque peut le faire à votre place ! Il vous suffit de remplacer les composants par défaut pour ceux-ci. N’hésitez pas à regarder le code car vous vous rendrez compte que c’est un vrai jeu d’enfant !
Plus d’informations sur GitHub.
ListViewAnimations : un peu d’animation ne fera pas de mal…
Depuis l’arrivée de Google+ et de Google Now, de plus en plus de développeurs souhaitent appliquer des animations dans leurs listes. Plusieurs DevBytes ont été réalisés par Chet Haase et expliquent quelles sont les bonnes pratiques à utiliser pour obtenir les meilleures performances.
Si vous souhaitez aller plus vite, vous pouvez regarder du côté de ListViewAnimations qui va vous aider grâce à ces animations prédéfinies. La bibliothèque propose également un Contextual Undo (comme sur GMail), une animation pour supprimer des items…
Direction GitHub pour plus d’informations.
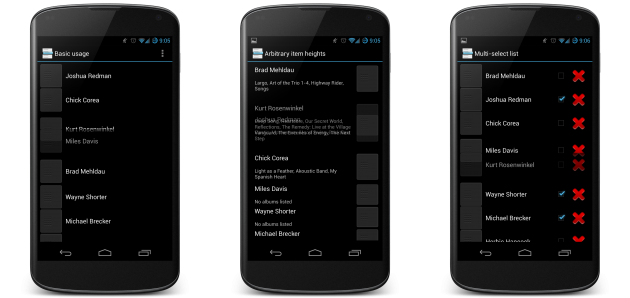
SwipeListView : le support du swipe sur les items de votre liste

Cette bibliothèque est pratique lorsque votre item possède des actions liées, mais qui ne nécessite pas l’ouverture d’un nouvel écran. De nombreuses possibilités s’offrent ici et afficher une popup sur le clic long est généralement celle que choisissent les développeurs. Une manière plus fine de le faire est de cacher une vue juste au-dessous et qui se dévoilera en swipant depuis l’un des bords.
Cette bibliothèque permet de le faire très simplement et offre la possibilité d’utiliser ce geste pour sélectionner/désélectionner l’item si votre ListView offre un choix multiple. N’hésitez pas à tester l’application de démonstration qui permet de jouer avec les différents paramètres :
SwipeListView est disponible sur GitHub.
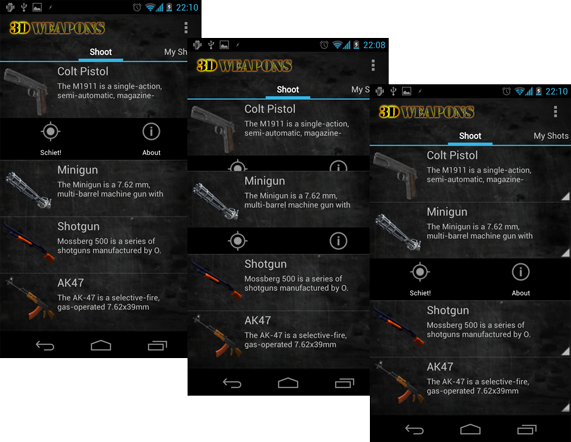
Slide Expandable ListView : permettre aux items de s’ouvrir comme sur Spotify

Nous venons de voir que vous pouvez associer des actions à un item en faisant un swipe. Certains trouvent que ce mécanisme est certes réussi, mais l’utilisateur aura beaucoup de mal à prendre conscience de son existence, car rien ne l’indique clairement. Vous pouvez alors faire quelque chose de plus « classique » à la Spotify : un bouton permet de dévoiler des vues qui étaient jusqu’alors cachées.
L’intégration dans votre code est plutôt aisée et l’effet sera garanti ! Pour obtenir plus d’informations sur cette bibliothèque, c’est une nouvelle fois sur GitHub.
QuickReturn ListView : le mécanisme de Google+ amélioré

Sur Google+, vous avez probablement remarqué que la barre sur le bas contenant les raccourcis pour ajouter une photo, un check-in… disparaît lors du scroll vers le bas et réapparaît si vous remontez. Il en est de même avec Google Now et le champ de recherche qui est cette fois affiché en haut de l’écran.
Roman Nurik et Nick Butcher ont proposé un code d’exemple permettant de recréer cet effet. Une bibliothèque a repris ce code pour l’améliorer et le proposer également pour un footer. Pas d’application de démonstration ici, mais une vidéo :
Vous pouvez accéder à la bibliothèque directement depuis GitHub.
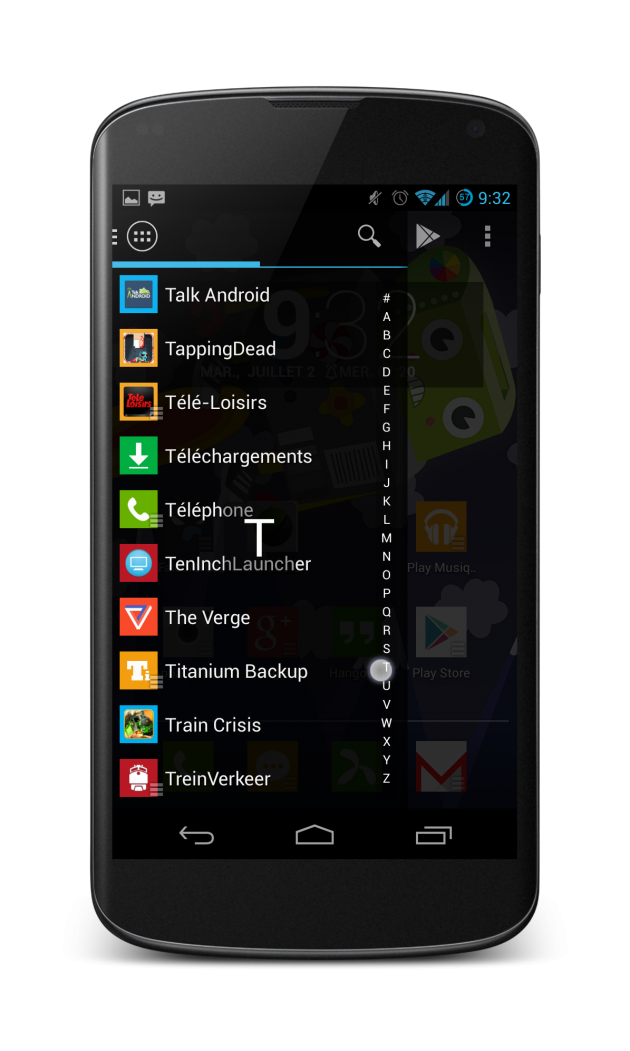
IndexableListView : le FastScroll d’iOS sur Android

Lorsque votre liste comporte un grand nombre d’items triés par ordre alphabétique, il peut être intéressant de faciliter la recherche en permettant de scroller plus rapidement. C’est ici qu’IndexableListView va pouvoir venir à votre rescousse en affichant sur le côté les différentes lettres de l’alphabet. Un simple clic sur l’une et vous serez alors redirigés vers le bon endroit. De nombreuses applications utilisent ce mécanisme, notamment ActionLauncher.
Plus d’informations sur GitHub.
DragSortListView : permettre à vos utilisateurs de réordonner les items
ATTENTION, CETTE BIBLIOTHEQUE N’EST PLUS MAINTENUE

Si vous souhaitez que vos utilisateurs puissent trier votre liste en réordonnant la position des items, vous allez pouvoir le faire grâce à cette bibliothèque. Le nombre de paramètres sur lequel vous pouvez jouer est impressionnant, mais plutôt que de longs discours, un tour par l’application d’exemple devrait vous convaincre :
Plus d’informations sur GitHub.
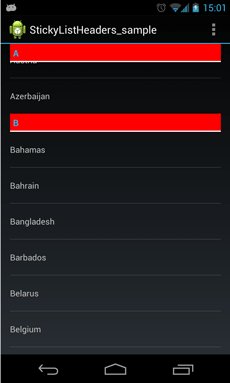
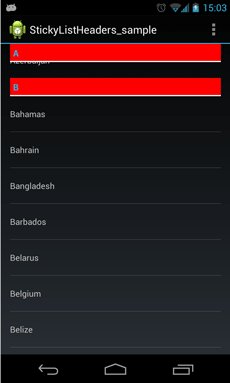
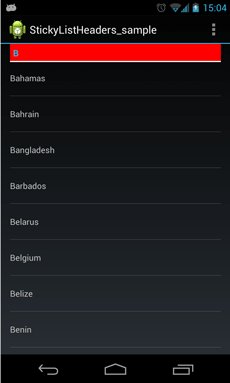
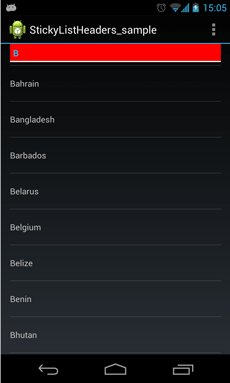
StickyListHeaders et ses clones

Vous avez peut-être remarqué que dans l’application Contacts, lorsque vous scrollez la lettre courante reste en haut de l’écran. On assiste alors à l’animation que vous pouvez voir ci-dessus. Nous vous proposons non pas une, non pas deux, mais bien trois bibliothèques qui permettront de recréer cet effet. Mais pourquoi ? Simplement parce que chacune a ses spécificités et est plus ou moins pratique à intégrer :
ActionBar-PullToRefresh : apporter le PullToRefresh de GMail dans votre application

Même si nous vous en avons déjà parlé dans le précédent numéro, nous ne pouvions pas passer à côté du PullToRefresh. Ce mécanisme initialement proposé sur iOS est arrivé sur Android avec une implémentation similaire. Google se l’est approprié et propose depuis la nouvelle version de GMail, un mécanisme beaucoup plus proche des codes Android. Attention il ne s’agit pas encore d’un pattern officiel, mais qui pourrait l’être dans l’avenir.
Chris Banes a qui l’on doit la bibliothèque la plus répandue de l’ancien PullToRefresh a décidé d’offrir à tous les développeurs cette nouvelle implémentation. Depuis notre article, l’ActionBar-PullToRefresh a évolué pour permettre aux versions inférieures de l’API 14 (= Ice Cream Sandwich) de pouvoir l’utiliser grâce à ActionBarSherlock.
N’hésitez pas à regarder notre interview de Cyril Mottier lors de la DroidCon dans laquelle il explique pourquoi le PullToRefresh n’est pas un bon pattern.
Vous pouvez trouver des apks d’exemple sur ce lien et bien évidemment l’adresse vers le GitHub.
N’hésitez pas à nous indiquer ce que vous aimez dans cette série d’articles et surtout ce que vous aimeriez voir dans les prochains numéros.
Chaque matin, WhatsApp s’anime avec les dernières nouvelles tech. Rejoignez notre canal Frandroid pour ne rien manquer !













Android Arsenal: http://android-arsenal.com
ah yes ! excellent merci !
ListViewAnimations (dans l'article) le permet. Essaye l'exemple proposé, il est dedans
Justement en parlant de Google + est-ce qu'il existe une lib permettant de reproduire le déplacement des blocs d'une liste comme dans Google+ (i.e. en décalage par rapport au scroll) ?
presque, mais n’empêche, j'ai quand meme mis cette page en bookmark.
Il y a aussi celui-là : http://www.theultimateandroidlibrary.com/ Mais j'ai l'impression qu'il n'est plus mis à jour :(
Je pense que je vous aime, je m'arrach les cheveux sur les animations des ListViews depuis hier. Merci. ;)
Mais tu remarqueras que celles qui sont référencées ici ne le sont pas pour autant sur le site ;)
Il y a un site pas mal qui doit en recenser la plupart, voir tous : http://www.androidviews.net/
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix