Romain Guy, développeur chez Google pour la plateforme Android a récemment publié sur son Blog, un article permettant de calquer ses applications à l’aide de l’émulateur fournis dans le dernier « SDK r06 » (2.2), ou tout simplement depuis un terminal embarquant Froyo.
Comme il l’indique, les captures en PSD (Photoshop Document) peuvent être trouvées dans le « Hierarchy Viewer » en utilisant l’émulateur du SDK (2.2) ou un terminal supportant cette dernière version.

« Un outil utile pour inspecter et déboguer des interfaces utilisateurs sur des appareils Android ».
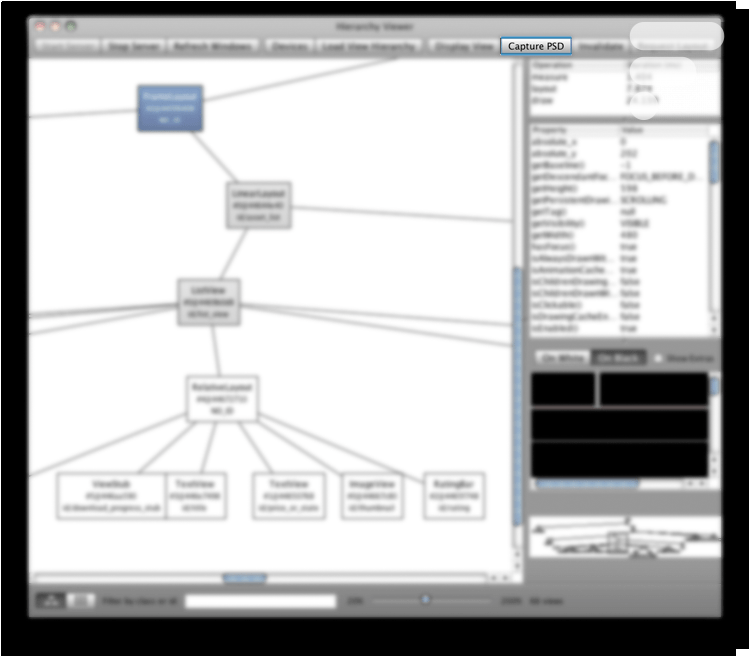
A l’aide de cette capture d’écran, vous situerez où accéder à cette nouvelle fonctionnalité, après le chargement du Hierarchy Viewer, appuyez simplement sur le bouton « Capture PSD » qui est présent dans la barre d’outils.
Le document généré contient tout les avis qui se dessinent dans une couche séparée. Il est aussi très utile de voir rapidement à quoi une interface pourrait ressembler si vous décidiez de changer, d’inverser ou de déplacer à souhait des éléments. C’est aussi un moyen intéressant pour travailler avec des designers afin de leurs laisser élaborer de nouveaux concepts sur des interfaces déjà existantes.

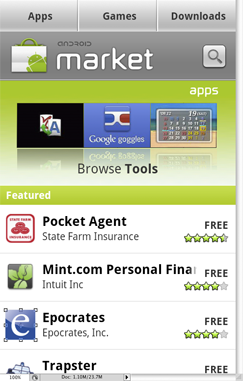
Les exemples présentent des fichiers PSD exportés à l’aide de l’application de l’Android Market en changeant l’interface afin de voir à quoi ça pourrait ressembler avec les onglets en tête d’écran.
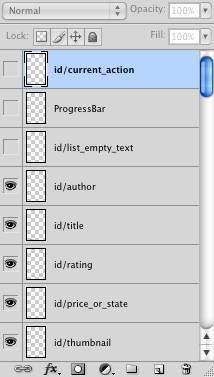
Chaque couche est nommée, après l’ID de la vue correspondante, ou simplement après le nom de classe de la vue. Les vues à l’état invisible sont exportées, mais leurs couches sont cachées par défaut, comme le montre la capture d’écran ci-dessous.

Ces fichiers exportés sont simplifiés au possible afin d’assurer la compatibilité avec autant d’applications que possible. Dans un exemple que cite Romain, les dernières versions de GIMP peuvent ouvrir ces documents générés sans aucun problème. Il faut savoir que les fichiers générés ne sont pas compressés et peuvent donc avoir une taille plutôt importante.
Cet article est inspiré du tutoriel présenté et, re-traduis en français de Romain Guy. Merci à Ludovic Perrier pour son tweet.
Rejoignez-nous de 17 à 19h, un mercredi sur deux, pour l’émission UNLOCK produite par Frandroid et Numerama ! Actus tech, interviews, astuces et analyses… On se retrouve en direct sur Twitch ou en rediffusion sur YouTube !


















C'est marqué pourtant dans le corps de l'article "PSD (Photoshop Document)" ;)
Pas sûr de comprendre, quand vous parlez de PSD c'est ceux de Photoshop ? J'ai du mal là x]
Bonne idée. Pour mon jeu en cours de dev, j'ai aussi intensivement utilisé les PSDs qui se manipulent simplement en Java et ainsi qu'avec Gimp.
En gros ça te permet de visionner l'interface et de la bidouiller plus concrètement pour voir à quoi ça pourrait ressembler :)
J'ai rien compris, mais ça a l'air génial :)
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix