
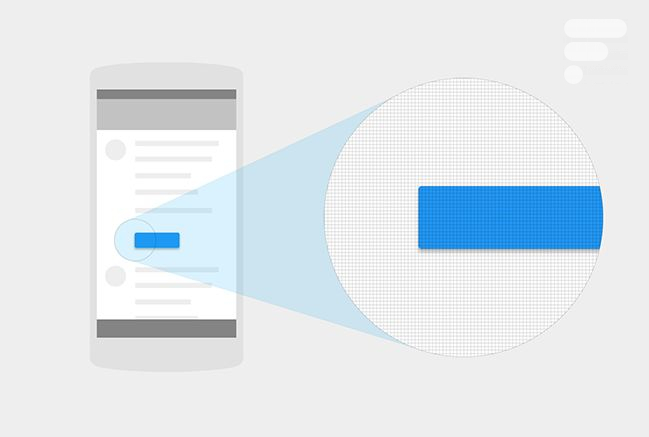
Introduit l’année dernière avec l’arrivée d’Android Lollipop, Material Design, qui englobe à la fois des éléments de design et d’interface de la dernière version d’Android. Afin d’expliquer le principe et son fonctionnement aux développeurs, Google avait alors rapidement mis en ligne un site officiel, intégralement en anglais, comprenant explications, documentation et exemples. C’est justement ce site qui a été mis à jour aujourd’hui.
Celui-ci s’enrichit désormais de sept nouvelles sections. S’y trouvent des détails supplémentaires sur les data tables, les unités et les mesures, la structure des applications, les boutons flottants et des précisions sur la typographie, les cartes ou encore les onglets. Si vous êtes designer ou développeur d’applications mobiles, je n’ai même pas besoin de vous dire que c’est une lecture obligatoire.
What’s new The April 2015 release of the material design spec includes the following new sections:
- Data tables
- Units and measurements
- Floating Action Button has been moved into its own section, adding new details about behavior and transitions
- App structure
- Component sticker sheet for Adobe After Effects
- Data truncation and redaction
- Writing guidelines for Settings
La liste des nouveautés présentes dans les consignes se consulte à cette adresse, tandis qu’un billet publié sur Google+ par l’équipe de Google Design faisant le point sur les principales nouveautés se consulte sur ce lien.
Téléchargez notre application Android et iOS ! Vous pourrez y lire nos articles, dossiers, et regarder nos dernières vidéos YouTube.


















bonjour, comment faire pour utiliser le nouveau material design dans windev mobile?
oui et non. Google a tenté de maintenir un minimum de respet de son interface pour plus d'homogeneité, notamment aux constructeurs classiques qui ont signé l'open handset alliance j'imagine. Google brade la menace d'interdire l'accès à ses services (market, gmail etc) Les surcouches sont en quelques sorte un compromis, mais finissent par devenir des usines à gaz (touchwizz en tête) Les constructeurs chinois à ma connaissance et pour de multiples raisons (politiques, sécuritaires, protectionnisme......) s'affranchissent de ces contraintes. Du coup, android est forké. MIUI est l'exemple le plus caractéristique. Une identité assez éloignée de l'android vanilla. C'est android stock qui est adapté à MIUI et non pas l'inverse. MIUI commence à avoir une véritable identité, certes inspirée d'ios mais ça serait réducteur de s'arrêter là. La rom est dépouillée de tout service google, que l'on peut ajouter manuellement. Pour le reste, tout est bien optimisé et suit la philosophie définie par xiaomi. Je vois MIUI plus comme un android compatible que comme une surcouche En fluidite et en optimisation, à ma connaissance aucune surcouche ne vaut une rom MIUI. D’où ma question sur la réaction de google sur l'indépendance des constructeurs chinois ? jusqu'à présent, google n'a pas chercher la confrontation, et les rom chinoises, fortes du succès grandissant des ventes, bénéficient de tous les services googles (pour les exports au moins) En Chine, les services googles sont bridés (voir interdit) La Chine tente d'offrir un espace plus important à ses services maisons (baidu, baidu maps etc) J'ai tendance à penser qu'Il y a une sorte de statu quo.La Chine n'est pas la Corée et les guerres samsung apple ne sont rien face à une confrontation directe avec un géant chinois.
Bin zut jamais entendu parlé pourtant je check frandroid tous les jours.. Tant pis ^^, j'espère que ça va arriver vite!
Rien. Google propose ces guidelines afin de proposer une expérience utilisateur homogène. Ce que ces constructeurs ne proposent, du coup, tout simplement pas. Et ça reste leur problème, pas celui de Google.
Concrètement, ton utilisateur sous Android, entre le cas d'utilisation "j'utilise des applications différentes sur mon téléphone" et les cas "je compare une application avec son équivalent sur iOS" ou "je migre sur iOS", le premier est bien plus fréquent/important que les deux autres. C'est celui qui arrive réellement tous les jours. Les deux OS ont des ergonomies complètement différentes, et donnent des habitudes aux utilisateurs complètement différentes. Il y a des raisons logiques à ces ergonomies différentes. Aller à l'encontre de cette logique ne fait que déranger les utilisateurs. Qu'est-ce qui t'arrive le plus souvent : utiliser des applications sur ton téléphone sur un OS donné, ou changer de téléphone pour la concurrence ?
L'un dans l'autre, @Sobidel soulève un vrai problème. À voir tous ces screenshots, certains éléments ne sont clairement pas disposés de manière identique, particulièrement le bouton flottant. Ça saute aux yeux entre Keep et Docs. Je ne dis pas que c'est un problème au niveau de l'expérience utilisateur. Mais c'est un flagrant manque de souci du détail de la part de Google. S'il était isolé, il n'aurait sans doute pas été remarqué. Mais il ne l'est pas…
C'est clair que donner un comportement homogène entre les différentes applications que va utiliser un client, c'est une super mauvaise idée.
Ça fait quand même un an. Je dis pas que ce genre de choses se fait du jour au lendemain, mais si quelqu'un est censé montrer l'exemple, c'est bien Google. Récemment, j'ai refait le design d'une application en respectant ces guidelines. Elles sont incomplètes ou imprécises sur certains points. J'ai donc eu le réflexe, comme beaucoup de monde je pense, de regarder ce qui était fait sur les applications Google. Je ne pensais clairement pas relever autant d'incohérences…
cool je savais pas :)<i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Hangouts est bien en material design, cela doit faire un moment que tu ne l'as pas mis à jour.
Il fallait s'inscrire il y a quelques semaines avec un appareil sous lollipop. L'application devrait bientôt passer en public je crois
Faut aller où pour la tester?
Google donne des consignes et guidelines (aux devs mais aussi aux constructeurs) mais je suis curieux de voir ce que Google répond aux constructeurs asiatiques, xiaomi en tête, qui développent leur roms selon leur propre charte graphique. <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Au lieu de critiquer sa fait un moment que la version MD est en bêta test.
Je vois, c'est qd même proche de ce qu'on peut attendre d'un app en MD. Honnêtement, je ne suis pas un fanatique, d'ailleurs comme je disais LastPass est passé en MD sans suivre complètement les guidelines, notamment sur les polices et le browser intégré. J'en suis très contant quand même :). Ce que je n'utilise plus ou n'achète plus ce sont les apps qui sont restée avec un vieux design non-flat, tu sais ces boutons colorés en relief, je cherche alors une alternative la plus proche du design MD que je trouve très très clean.
Si tu veux, pour faire simple, sous WinDev, quand je créé une fenêtre je pars d'un gabarit qui s'appelle ActivAndroid 5 et qui correspond au gabarit de Lollipop (les text box, boutons, etc, ont déjà le design de Google), avec l'action bar colorée. Donc à la base mon appli ressemble plus aux apps de Google qu'à ce que je vois chez la pomme, rassure-toi ;-) (et puis je suis un pro-Android quand même à la base lol). Ce que je voulais dire plus haut c'est que si je veux une police différente de la roboto ou personnaliser mes combo box, au risque de dévier du material design, je vais pas m'en priver parce que Google préconise autre chose. Par exemple, mes menus contextuels ont un fond de la même couleur que mon action bar, au lieu d'être gris. Donc toi, si on est pas à 100% conforme au MD, tu vas même pas utiliser l'appli ?
Je comprend tout à fait ton point de vue. Etant dev moi même et ayant déja du faire du portage sur mobile. Mais du point de vue utilisateur, utiliser un design Apple sur Android, c'est vraiment pas terrible. Tu te retrouves avec des apps toutes différentes, pour une fois que Google cherche à unifier le look des applications, on ne va pas le leur reprocher. En tout cas de mon point de vue user, je n'achète plus jamais d'app qui ne soit pas MD. Ca ne me gène pas il y en a de plus en plus et d'anciennes apps (comme Last Pass que j'achetée) migrent aussi de plus en plus.
C'est vrai !
Sauf que ton user sous Android, il a peut être des potes qui utilisent la même appli sur iOS, et que si l'appli a la même tronche sur les 2 OS, ça facilite les choses. D'autre part, mon user Android, il peut passer sur un iPhone et retrouver le même fonctionnement. Il va pas se retrouver avec des boutons flottants en moins et des menus en plus en bas de l'écran. Moi c'est comme ça que je vois la chose. Je me fiche un peu de ce que Google préconise en matière de design, je préfère être homogène au niveau de mon appli sur les différents environnements où je la déploie (et oui, je ne peux pas me passer de la part de marché que représente les utilisateurs sous iOS). En outre, le design est à peu près la dernière chose qui m'importe. Je passe beaucoup plus de temps (environ 90%) à optimiser mes requêtes et corriger les bugs, parce que je pense qu'une appli pas super méga jolie, passe encore ; mais une appli qui met 3 plombes à te sortir un résultat ou qui plante, là c'est trèèèèès embêtant. Mais j'dis ça j'dis rien.
Un petit exemple de problème d'alignement, pour un utilisateur pas de problème mais pour un dev c'est dommage de devoir faire "au mieux" au lieu de prendre les valeurs recommandé
Content d'enfin avoir des explications sur les unités de mesures, c'est pas toujours facile à expliquer aux nouveaux devs. Je note quand même que peu de gens semblent comprendre que le MD ce sont des guidelines, pas des règles. On est libre, ou pas, de les suivre, ce ne sont que des lignes directrices, pas à suivre à la règle. J'ai déjà fait pas mal d'apps pour des clients, en suivant le MD, mais celà n'empêche que si le client veut son foutu pantone 186C, je vais pas forcer un rouge MD, et ça passera très bien avec une autre couleur.
oups, pardon, je n'ai pas fait attention, j'ai cru que Ralf avait posté ces screenshots.
Tu as compris que je mettais ces screenshots parce que je n'étais pas d'accord avec @Ralf?
"pour le bouton (+) qui n'est pas du tout aligné" Rassure-moi, c'est une blague, hein?
C'est sur que wow, tout est different, chaque bouton n'est pas du tout coherent, que nous sommes perdues dans toutes les app que l'on voit ! Merde, ca fait quoi le gros bouton flottant, ca ne serait pas un bouton principal de creation ? Ah merde, ca me saute de suite aux yeux, trop incoherent ce design !!!
Je ne trouve pas que c'est un problème dans la mesure où il y a aussi des guidelines pour l'utilisation des couleurs. Et elles sont souvent bien utilisés en étant lié à une fonction : vert pour les messageries et les appels, bleu pour les contacts, jaune pour les notes, etc. On retrouve souvent ces couleurs dans les surcouches Android mais là c'est effectivement plus poussé avec les " accents colors " etc. Je peux comprendre qu'on aime pas les bleus turquoises et/ou les roses, mais dans sa globalité, moi j'adore ! D'ailleurs quelques d'applications (autres que les Gapps) qui suivent le Material Design permettent de choisir ses propres couleurs : Textra, Cabinet Beta, QuickPic,ConvertIt! etc.
OK ben maintenant au boulot fr Android appliquer sa à votre aplis mobile maintenant .<i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Et que c'est beaucoup moin pratique <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Il a raison, il y a de grande ressemblance c'est clair mais également beaucoup de petite différences et c'est celles ci qui posent problème. Dans le cas du drawer par exemple, chaque apps Google à son style (Gmail, Youtube, Play Music, etc) de même pour le bouton (+) qui n'est pas du tout aligné
Le problème avec matérial design aussi, c'est que les couleurs partent dans tout les sens aussi.
Perso moi j'ai le choix entre deux app qui font presque le même travail, l'une en Material Design et l'autre d'un un truc pas homogène, je choisi la version MD. C'est le boulot du dev de savoir séparer le métier de la vue et d'éviter de porter des librairies graphiques moisies héritée d'un autre système.
Moui. Perso je développe une appli sous WinDev Mobile avec un code commun pour Android et iOS et je vais pas m'amuser à faire 2 interfaces différentes pour + de 20 fenêtres à chaque fois. Donc je fais un truc le plus neutre possible, avec juste une action bar et le plus souvent possible un bouton menu avec les 3 petits points, qui ouvre un menu avec des libellés sous forme de texte, bien plus explicites que les pictogrammes qu'on voit partout aujourd'hui. D'ailleurs, venant de l'époque où les smartphones n'existaient pas encore, je trouve que l'ergonomie des applications d'aujourd'hui n'est pas toujours évidente. Par exemple, la première fois que tu ouvres Gmail ou autres, va savoir à quoi correspondent les pictogrammes, parfois peu explicites encore une fois. Les infos bulles au survol de la souris, c'était quand même cool quand on y pense ;-)
Certes, c'est un point de vue moins étriqué que le mien et qui est plutôt bon :)
Non mais ils ne donnent en rien des lecons aux autres. Ils publient un guide pour les développeurs d'interfaces qui veulent suivre le mouvement,. Développer une interface cohérente n'est pas si facile que cela, et je pense que pas mal de développeurs sont heureux d'avoir de telles guidelines. Ca évite de réinventer la roue plusieurs fois. De plus, si toutes les apps se basent sur les mêmes principes d'interaction, l'utilisateur peut appliquer le même comportement, la même logique pour toutes ces apps. Il devient donc plus rapidement familier avec les nouvelles apps suivant les mêmes règles. Ce qui donne une meilleure expérience globale. Alors après, imagine Google, une entreprise immense, en plein dévloppement de plusieurs apps qui sont toutes plus ou moins séparées (en termes de dev), qui ont des dynamiques différentes... Evidemment il y a des problèmes, les apps mettent du temps à se conformer aux standards fixés par une autre entité dans Google. C'est juste normal. Google essaie juste de dire : "Nous allons dans cette direction, si vous voulez nous suivre, voila comment." Et c'est dans l'intérêt de toutes les parties.
Parler de dictature est un peu hors-sujet, je parlais de "donner l'exemple en le faisant bien" :-/
les refontes de ces applications sont en cours normalement, c'est juste plus long que prévu je pense
C'est pas du tout homogène je trouve #Troll
C'est la politique pour les App du store Apple, j'ai l'impression que ça fonctionne plutôt bien. Donc brillante idée ? Oui plutôt. Les utilisateurs chercher de la simplicité et avoir ses marques tout de suite avec une application, sachant que l'on a tendance à souvent changer d'application sur un SmartPhone, il est judicieux de ne pas avoir un apprentissage d'une heure à chaque nouvelle...
Comme ça, tout le store ressemblera à la même chose, quelle brillante idée.
http://phandroid.s3.amazonaws.com/wp-content/uploads/2014/06/Android-L-Gmail-Material1.jpg http://img.phonandroid.com/2014/07/maps-3-980x576.png http://phandroid.s3.amazonaws.com/wp-content/uploads/2014/10/Google-Play-Music-Lollipop-leak.jpg http://phandroid.s3.amazonaws.com/wp-content/uploads/2014/06/Android-L-Material-Hangouts.jpg http://phandroid.s3.amazonaws.com/wp-content/uploads/2014/07/Google-Docs-Sheets-Slides-update.jpg http://phandroid.s3.amazonaws.com/wp-content/uploads/2015/03/Google-Keep-3.1-update.jpg
Aucune concordance dans le design des apps, c'est plein de doublons, très loin de l'ergonomie ios. -------Envoyé depuis l'application Humanoid pour smartphone
Tu es usant...
Bah non - personne a dit "tu passe au Material ou j'te kick du store"... Du coup on fait ce qu'on veut, mais une société intelligente utilisera ces guidelines pour base avant d'y ajouter sa marque personnelle (c'est ce que nous on fait en tout cas). Et ça améliore réellement l'UX.
"pas de la dictature" : un peu quand même...
C'est-à-dire que : 1) Parfois, la transition des Google apps au Material Design prend du temps (ex : Gmail web), ou bien son implémentation n'est pas parfaite (ex : Google Docs web) : les pages se rechargent, pas de transitions et j'en passe. 2) Parfois, les transitions ne sont pas les bonnes dans les gapps mobiles, j'ai pas d'exemple comme ça pour le moment mais j'éditerai mon commentaire en fonction de ce que je retrouve. Ce que je veux dire, c'est que c'est bien beau de faire la leçon aux autres, mais ça fait un peu "faites ce que je dis, pas ce que je fais". C'est un petit peu dommage, mais j'ai peut-être un peu trop forcé avec le "énerve".
En quoi?
C'est à dire que si tu regarde Google Musique ou Hangout par exmple, c'est clairement pas homogène
Il n'y a rien d'énervant. Ce sont des consignes basées sur les comportements utilisateurs récents, qui permettent une meilleure ergonomie - pas de la dictature. Dans de nombreux cas, il FAUT passer outre pour fournir l'expérience voulue. Mais prendre ça comme base permet au designer de ne pas se planter et ça c'est génial !
Chouette!! Ca va être encore plus laid??
C'est-à-dire?
Ce qui m'énerve un peu avec tout ce délire du Material Design, c'est que même Google est pas capable de s'y conformer à 100%.
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix