
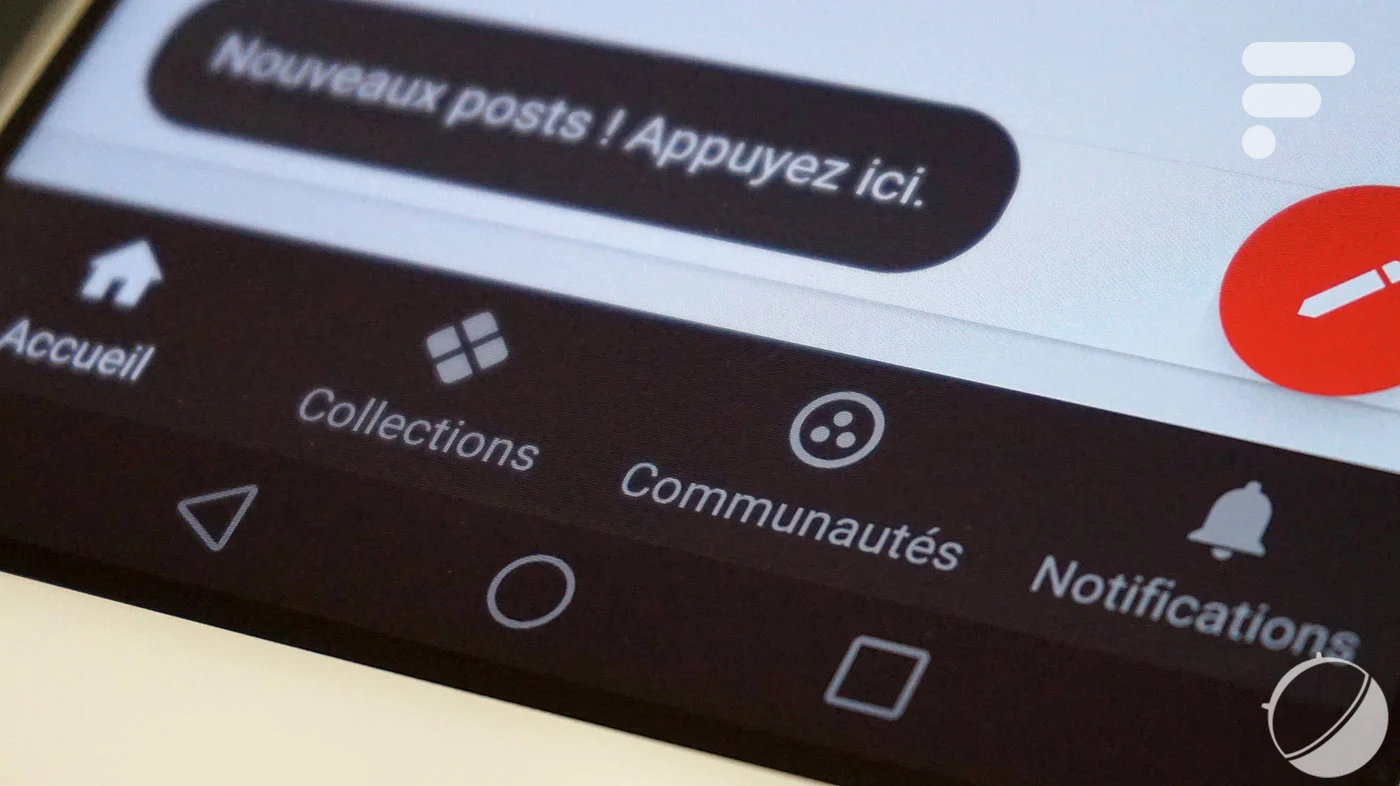
Material Design continue de bénéficier des efforts de Google, qui précise au fil du temps les directives de design qu’il souhaite voir les développeurs appliquer à leurs titres sous Android. Celles-ci, inaugurées pour Lollipop, s’améliorent à l’aube du lancement d’Android N, qui ne revoit pas fondamentalement le « style » d’Android 5.0. Elles ajoutent notamment une barre de navigation en bas d’écran.
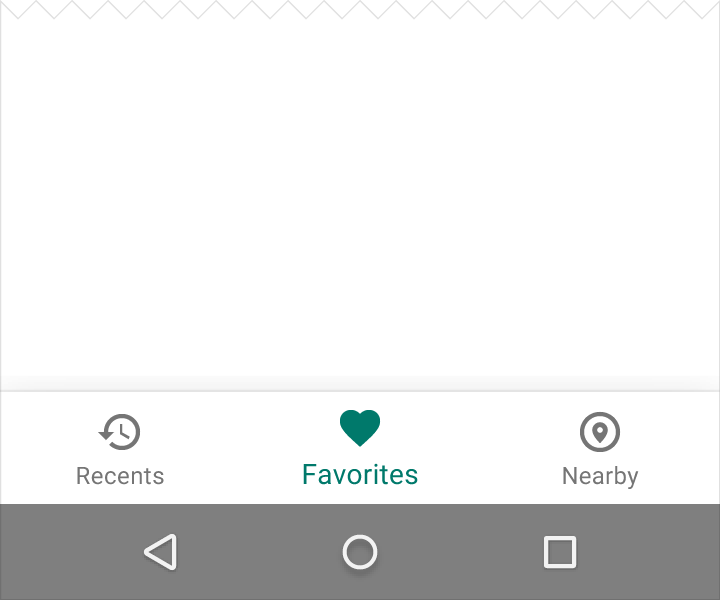
L’idée d’une barre de navigation fixée en bas d’écran est de permettre l’accès permanent à des onglets d’importance similaires au sein d’une application. Pour respecter les directives de Google, il est donc recommandé de créer un menu fixe collé à la barre de navigation (Retour, Home, Multitâche), reprenant la couleur principale de l’application dont il est question, et renvoyant vers trois à cinq menus importants. Google recommande en outre de décrire le menu de manière simple, sans tronquer le texte.

C’est peu ou prou ce que font notamment les applications Outlook ou Twitter. Il ne reste plus qu’à attendre que Google applique ses directives à ses propres applications, outre Google+ et Google Photos, qui en sont déjà équipées. Les développeurs intéressés, eux, peuvent se reporter à cette page pour le détail des directives de Google.
Envie de rejoindre une communauté de passionnés ? Notre Discord vous accueille, c’est un lieu d’entraide et de passion autour de la tech.
















Une bonne idée ? Avec Les boutons de navigation juste en dessous. Tons of miss-click incoming. Parfois copier une idée ne suffit pas il faut l'adapter à son écosystème.
L'idée est bonne en effet, mais pas sur des téléphones dont la taille de l'écran ne dépasse pas 5 pouces. Dans ce cas, ajouter une option nous laissant le choix de placer la barre de navigation en haut ou en bas ne serait pas une mauvaise idée.
C'est sûr que si les téléphones restaient à taille humaine ca ne serait pas nécessaire...
Je n'aime pas du tout le fait d'avoir deux barres, c est un coup a cliquer sur un autre bouton, retour ou multitache par ex. Je ne suivrai jamais cette recommandation.
Ha super merci ! En fait ça rajoute l'option comme si elle était en native ^^ C'est cool je n'ai plus qu'à m'habituer à manipuler l'écran rien qu'avec le capteur :p L'écran à l'air bien plus grand sans la barre noir en dessous, génial merci beaucoup :-)
En fait si on peux cacher la barre de navigation ! :) (et c'est même assez simple) Toutes les explications ici :http://forum.frandroid.com/topic/235597-cacher-barre-de-navigation-sans-%C3%AAtre-root/#entry3534416 Je l'ai fait ça marche assez bien, il y a en fait apparition d'un nouveau bouton qui permet de cacher la barre (en bas à gauche sur la photo) et quand on en a besoins il suffit de glisser le bas de l'écran vers le haut et elle réapparaît :)
Et aussi avec l'index sur le capteur d'empreinte vers le bas pour dérouler l'écran de notification, vers le haut pour le multi-tâche, un appui bref pour le retour en arrière et un long pour le retour à la page d'accueil. Mais si tu es possesseur d'un Honor 7 je ne t'apprends sûrement rien :p Je trouve ce téléphone génial ^^ C'est juste dommage que sur les versions Européenne on ne puisse pas désactiver la barre en bas avec les boutons retour ect puisqu'on sait tout faire avec le capteur :-( Il me semble que sur les autres versions c'est possible et c'est top, mais bon :/
Beaucoup plus fatiguant pour le pouce le balayage.
un "simple" balayage ? non. un simple bouton et harassant balayage.
A tester mais il me semble que même sur les écrans à taille humaine (<=5") ça peut faciliter l'utilisation à une main.
C'est aussi ce qu'il y avait comme choix de navigation pour... Android 2.1 je crois ! Franchement je trouve pas vraiment ça mieux que les barres en haut d'écran. Surtout sur une taille d'écran raisonnable, comme déjà dit par d'autres !
Oui, c'est vrai, et c'est un peu la même galère sous Android avec Material Design (oui oui Facebook, c'est à toi que je pense !) ...
Et sur le honor 7, on peut également faire un glissé de droite à gauche ou de gauche à droite sur cette barre du bas pour réduire l'écran pour une utilisation à une main...
Pour avoir une meilleure idée en mouvement c'est mieux ! https://material-design.storage.googleapis.com/publish/material_v_4/material_ext_publish/0B3321sZLoP_HRWU1cWdZNlRrZG8/components_bottomnavigation_behavior_wipestack.webm https://material-design.storage.googleapis.com/publish/material_v_4/material_ext_publish/0B3321sZLoP_HTTA0QUM4MWxKSTg/components_bottomnavigation_behavior_crossfade.webm
Etrange,sur le mien je fais glisser une partie vide de l'écran et les notifications apparaissent.
y'a pas photo entre le balayage d'ios et la touche retour d'android, je choisirais sans hésiter la touche retour, plus rapide plus fluide et c'est immédiat, et puis y'a qu'a voir la signification des deux mots effleurer X balayer lol, et j'utilise quotidiennement les deux OS au cas ou :p
Bof, il est pas tout le temps présent... Il suffit de prendre un téléphone avec des boutons externes, comme le Zenfone 2 ;)
Je prefere les tabs en haut avec les pages qui sont swipable, comme ca le contenu est en bas, la ou tu peux le cliquer, le
Si ça fonctionne de partout et bien mieux que le bouton retours android qui mis à part sue un samsung occupe quand même une bonne portion de l'écran !
Je ne pense pas que ça soit une bonne idée sur Android à cause de la proximité du bouton retour.
En fait c'est homogénéisé depuis le début, après, faut que les devs les utilisent correctement, ça c'est une autre histoire...
Au contraire. Suivre les consignes des interfaces natives est une recommandation capitale pour Google et Apple, pour ne pas "dérouter l'utilisateur". Par pure logique, se rapprocher du modèle d'iOS n'est pas anodin (et Android s'en rapproche de plus en plus) pour certainement faciliter le transfert vers Android, et c'est certainement ça la raison principale
Ce qui est très bien pensé, c'est les écrans de moins de 5 pouces.
Sur un écran de petite taille (pour préciser, je parle d'écrans entre 4 et 4.5"), replier le pouce jusqu'au bas de l'écran est à peu près aussi inconfortable que d'aller au coin opposé, si pas plus. La navigation en haut de l'écran faisait tout à fait sens sur ce genre d'écrans. En plus d'être au moins aussi pratique au niveau du geste, elle était aussi bien plus évidente au niveau de la lecture.
Hé ben... heureusement qu'on a des ecrans de 6 pouces....
Avec des écrans à taille humaine (comprendre, moins de 5"...), ce besoin n'en est pas un. C'est une réaction face à un problème qu'Apple n'a jamais rencontré ; plus qu'autre chose.
Ça marche pas partout, tout du moins pas aussi bien que le retour d'android
Quelque soit la taille de l'écran ou de la main, rendre accessible au plus prêt du pouce ce qui doit être cliquable est une évidence. Devoir faire la diagonale en entier (je tiens et manipule avec ma main droite) pour cliquez sur ce foutu bouton sandwich est une hérésie. Et le fait de glisser l'écran de la gauche vers la droite ne change pas grand chose puisque le pouce doit allez à l’opposer. Si on pouvait choisir l'orientation des boutons, ça serait génial : Onglet en bas et bouton sandwich en haut à droite.
C'est tout à fait ça pour Apple^^. Après sur Android, on utilise une barre en haut comme le fait Facebook par exemple et je trouve ça tout aussi cohérent voir plus (on choisit sa catégorie et le sens de lecture se fait vers le bas). On risque de faire des missclicks avec la barre de navigation maintenant. Je reste mitigé par ce choix de Google perso :s
Un simple balayage de la gauche de l'écran fait retour aussi ;-)
Et depuis le début Apple a le bouton retour a un endroit accessible seulement aux personnes disposant de 2 bras.
en tout cas sur le honor 7 il y'a une option pour ajouter une quatrième touche qui ouvre l'écran de notification . ça évite de faire le contorsionniste avec une main et d'aller chercher le haut de l'écran avec le pouce , et donc d'éventuel chutes du téléphone... très bien pensé<i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
Sur des écrans qui n'ont cessé de voir leur diagonale augmenter ça me paraît logique en fait de déporter ces boutons en bas. Certes Apple le fait depuis le début mais ne l'a pas "inventé" donc il n'y a pas vraiment lieu de parler de "copie" ou autre.
De mon expérience, qui remonte à iOS 4 et 5 il faut dire, les boutons étaient un peu n'importe où en fait. les menus, le bouton retour, tout ça... n'étaient absolument pas homogénéisés (et c'était le bordel, du coup :P). Ceci dit c'est effectivement une assez bonne idée :)
Ça alors ça ressemble au design d'Apple ... comme quoi ils ont bon gouts <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
ba moi j'aime pas ! Avec les "bouton" retour bien souvent coller à l'écran, on a vite fait de cliquer au mauvais endroit :/
Avec des ecrans de plus en plus grand , c'est juste une evidence de faire des menus placés en bas de l'ecran ... accessible pour toutes les mains
C'est surtout ce qui se fait sur iOS depuis le début.. Comme l'App store, l'iTunes Store et tout les applications tierces... Bonne idée Google hein ?!?
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix