
Quelqu’un se souvient des Progressive Web Apps ? Pour résumer rapidement, il s’agit de sites web particulièrement dynamiques qui donnent l’illusion à l’utilisateur d’interagir avec une application. Ces sites web sont maintenant compilés en tant que WebAPK, ce qui permet au système de les reconnaître comme des applications classiques et d’avoir plus de contrôle sur leur fonctionnement.
Ces WebAPK ont plusieurs avantages faces aux APK normales. Il n’y a pas de mises à jour à faire, vu qu’une version hors-ligne est téléchargée chaque fois que l’on se connecte au site, le poids des applications est particulièrement léger et la sécurité du téléphone est moins sujette à des risques qu’avec une application normale. Pour installer une Progressive Web App, il suffit de se rendre sur le site en question qui vous proposera de l’installer sur la page d’accueil de votre téléphone.
Une installation plus classique

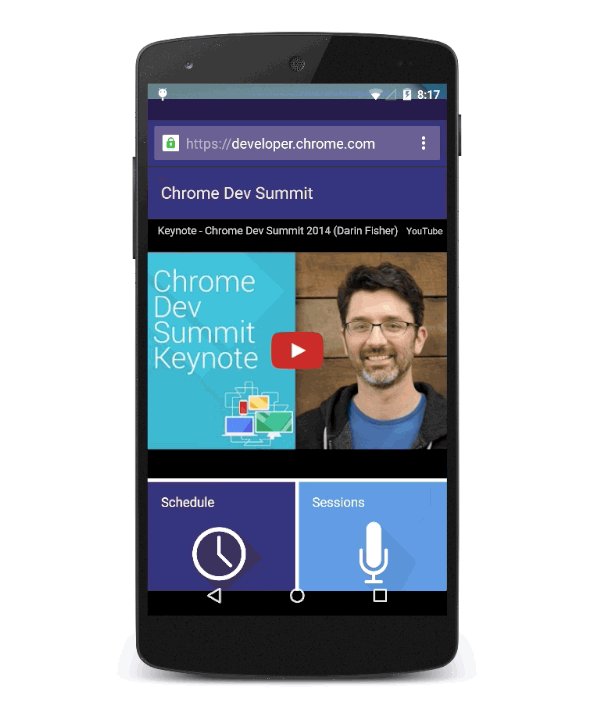
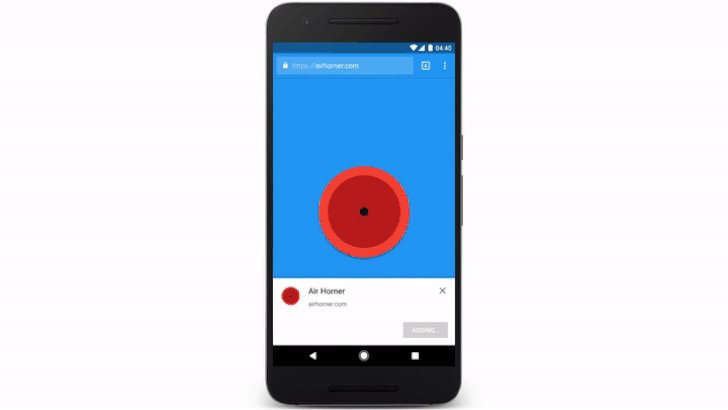
Pour l’instant, l’installation d’une PWA est très simple. Il suffit de se rendre sur une page web compatible qui va alors vous proposer de l’installer directement sur votre page d’accueil.
Après la mise à jour de Chrome, la procédure est plus proche de l’installation d’une application. En effet, après avoir accepté d’ajouter la PWA à l’écran d’accueil, un écran similaire à celui qui est utilisé pour les sources inconnues, va vous demander si vous voulez « installer cette application ».

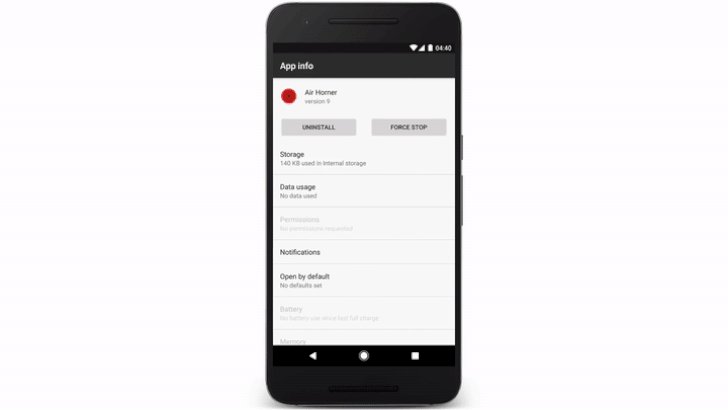
Pour le système, il n’y a donc plus de différence entre une application et son équivalent Web App. Pour cet article, j’ai téléchargé Paper Planes à la fois en Web App et depuis le Play Store pour comparer les performances et la différence de poids. Et la comparaison est sans appel.
L’application officielle pèse 108 Mo, quand l’équivalent Web App 168 Ko. De plus, on ne constate pas vraiment de différences de performances entre les deux. Enfin, pour finir, l’application classique ne fonctionnait plus quelques secondes après le lancement quand la Web App n’a jamais rencontré un tel souci.
Quel intérêt ?
La question qui se pose après avoir essayé la nouvelle méthode d’installation des Progressive Web App est la suivante : qu’est-ce que cela apporte à l’utilisateur ? La réponse n’est pas évidente.
Le première méthode d’installation est simple, claire, et permet de désinstaller le du même coup le raccourci et l’application. Avec la nouvelle méthode, nous avons plus de contrôle et d’informations sur ce type d’applications, mais cela retire toute la simplicité, et donc un des avantages, des PWA.
Si vous êtes intéressés et voulez essayer les Progressive Web Apps, vous pouvez vous rendre sur pwa.rocks qui recense les Progressive Web Apps les plus intéressantes. Et pour essayer la nouvelle méthode d’installation, vous pouvez suivre les instructions en anglais d’Android Police.
Pour ne rater aucun bon plan, rejoignez notre nouveau channel WhatsApp Frandroid Bons Plans, garanti sans spam !




















Je ne pense pas que tu puisse déclencher toi-même la demande d'autorisation (comme pour la localisation ou les notif). C'est Chrome en "analysant" le code de ta page qui va proposer ça au visiteur.
Et si on la déclenche par nos soins comme les “ petits “ espaces chat customer service en bat à droite du screen?
C'est le navigateur qui propose ça nativement : https://uploads.disquscdn.com/images/b5076b969974a968fa5ebfb4dde8de05734dcf90940d42a3826631ff2103540f.jpg Je ne pense pas que tu puisse déclencher toi-même la demande d'autorisation (comme pour la localisation ou les notif).
Tu peux la proposer en pop up?
Très bonne nouvelle ! Dommage que le support des PWA ne soit pas du même niveau sur iOS (moins d'API disponibles, notamment la vibration ou les notifications). Pour info, ce n'est pas lors de la première visite que Chrome va proposer d'installer une PWA, c'est lorsque le visiteur revient sur le site.
C'est bien ce qu'il me semblait, tu es mauvais :)
Tu peux coder en kotlin 1.1 qui se transpile en JS out of the box
Le web c'est dégueulasse à coder ^^
c'est clair que tu fait pas du web
Je code pas dans des langages bâtards comme JS :).
Tu sais pas coder c'est tout :p
Brrrrr c'est séduisant les PWA, mais bon c'est encore du HTML+JS+CSS, c'est horrible à coder.
Celle d'APK Mirror est très pratique !
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix