
Le Material Design a été annoncé en 2014 afin d’améliorer la cohérence entre les différentes plateformes (smartphones, ordinateurs, montres connectées…). À l’époque les efforts lancés sur Android 4.0 (Ice Cream Sandwich) et son thème Holo peinaient à créer une réelle émulation. En effet, il était parfois difficile de s’y retrouver entre les applications Google et les applications tierces. Le Material Design a donc été créé afin de donner des règles pour que tout devienne ainsi plus cohérent pour l’utilisateur.
Un succès qui a rencontré ses limites
Quatre années plus tard, le Material Design a rencontré un fort succès, autant sur Android que sur le web. Malheureusement, le bilan est en revanche plus mitigé du côté des designers. Certes le Material Design leur a offert un cadre permettant d’exprimer leur créativité, mais il était trop contraint. À vouloir trop uniformiser la plateforme, Google a tout simplement créé des milliers de clones en termes de design. Par ailleurs, le géant de Mountain View a certes donné des repères visuels, mais il n’a pas mis à disposition au début un code prêt à l’emploi pour les développeurs, les obligeant à recréer des dizaines de fois le même composant… et ainsi oubliant toute personnalisation.
Le Material Design 2, que Google a finalement appelé Material Theming — et dévoilé lors de la Google I/O 2018 — est en réalité une simple évolution de ce que nous connaissions jusqu’à présent. L’idée est de conserver les forces du Material Design avec notamment ses composants, mais de permettre à chaque application de s’approprier le thème avec ses propres codes. Autre nouveauté : alors que le Material Design était essentiellement pensé pour Android, Material Theming se veut réellement ouvert à toutes les plateformes, y compris iOS. Vous ne verrez désormais plus les phrases du type « à ne pas faire sur iOS » par exemple.
Ne pas copier le style Google
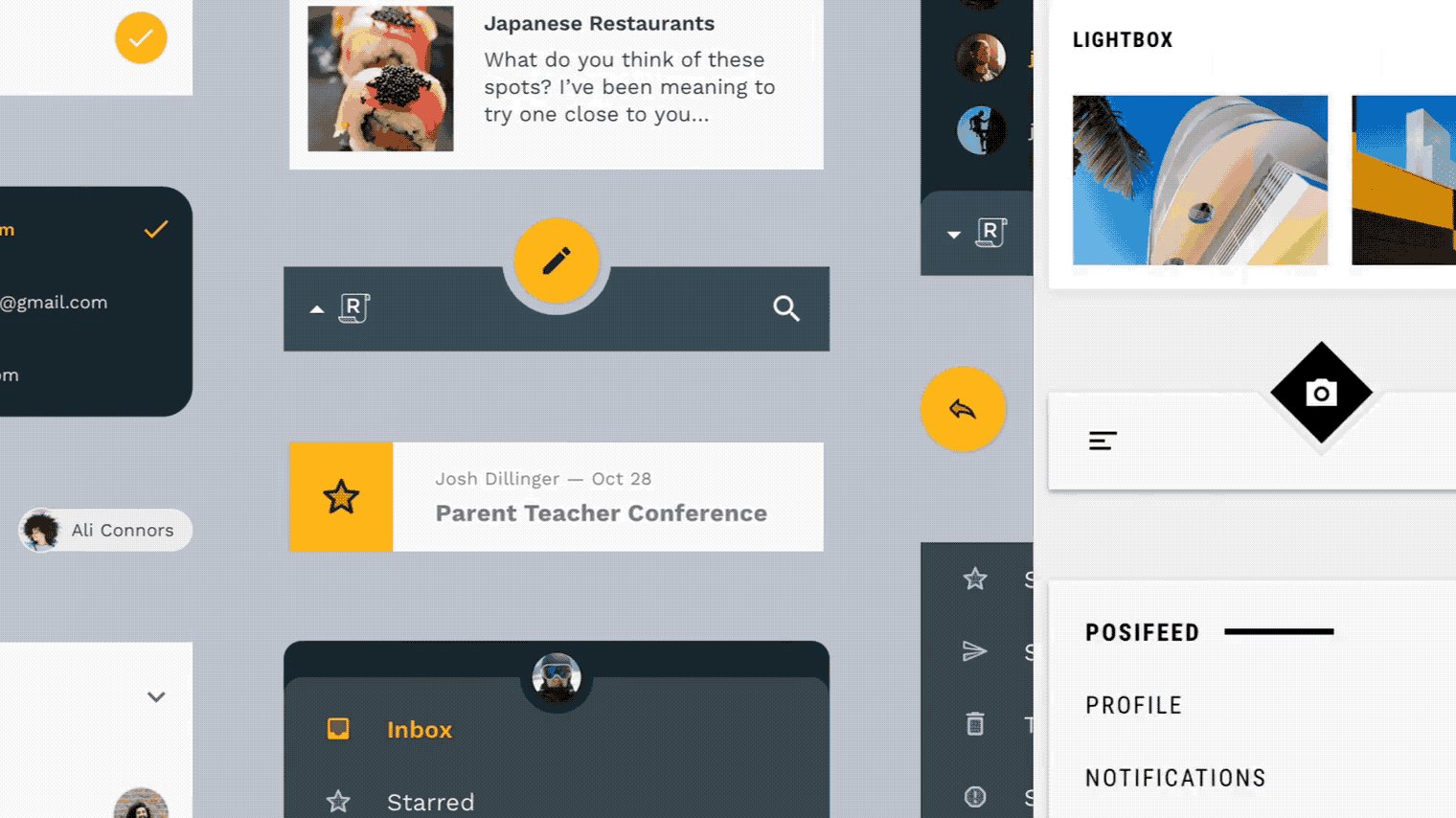
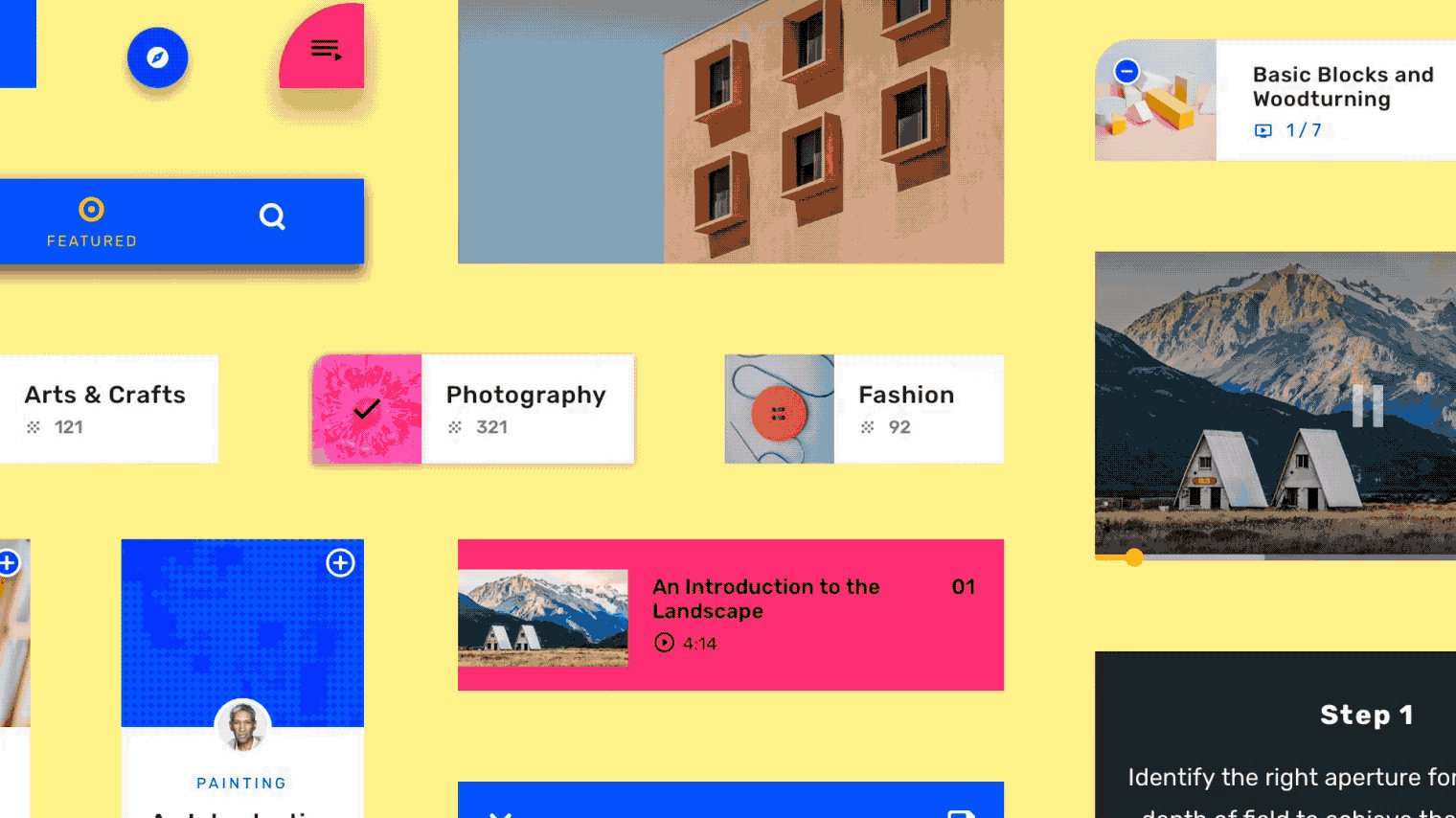
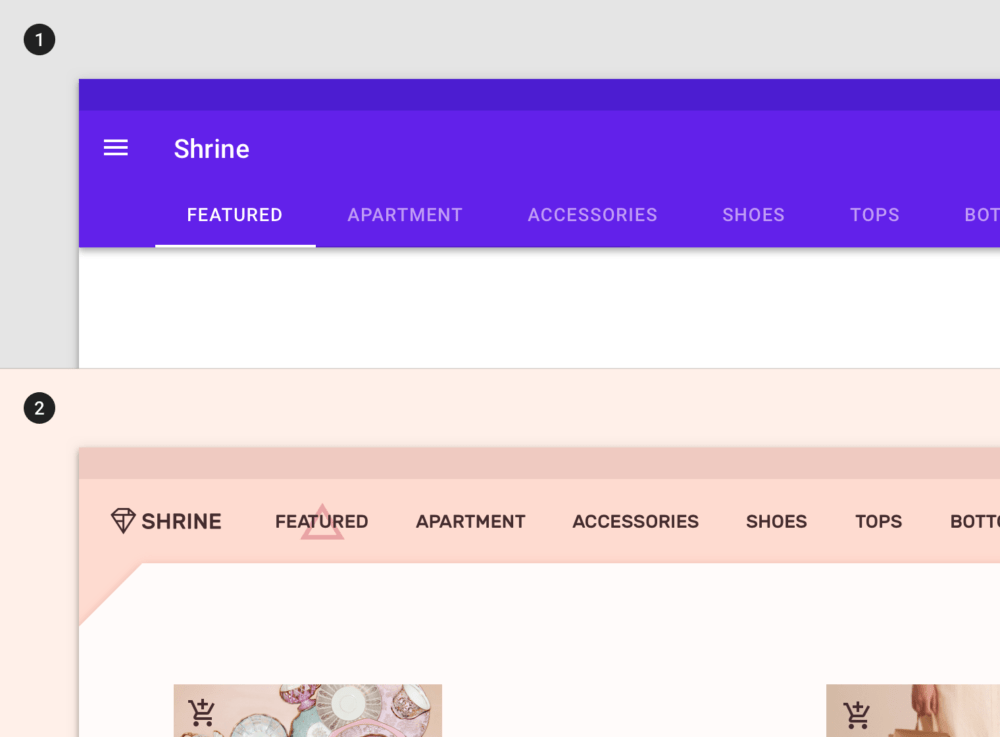
À travers son initiative Material Studies, Google souhaite montrer à quel point le Material est désormais devenu flexible. Plusieurs exemples sont ainsi donnés pour expliquer comment redonner une expression unique à du Material Design classique. L’idée n’est pas ici de recréer entièrement le design, mais simplement de personnaliser l’interface et ainsi s’approprier les codes.
Les applications que Google a commencé à distribuer (Gmail, Google Tasks…) sont un bon exemple… à ne pas suivre. En effet, le logo de l’entreprise se démarque par ses rondeurs ou encore ses quatre couleurs reconnaissables. Par conséquent copier le thème Google n’a aucun sens : il ne correspond pas à votre marque. L’appropriation et la personnalisation sont clairement les nouveautés de Material Theming.

Dans l’image ci-dessous, on voit ainsi comment une application Material Design, dont l’apparence est fortement générique, peut tout à coup devenir unique :
On garde les fondamentaux
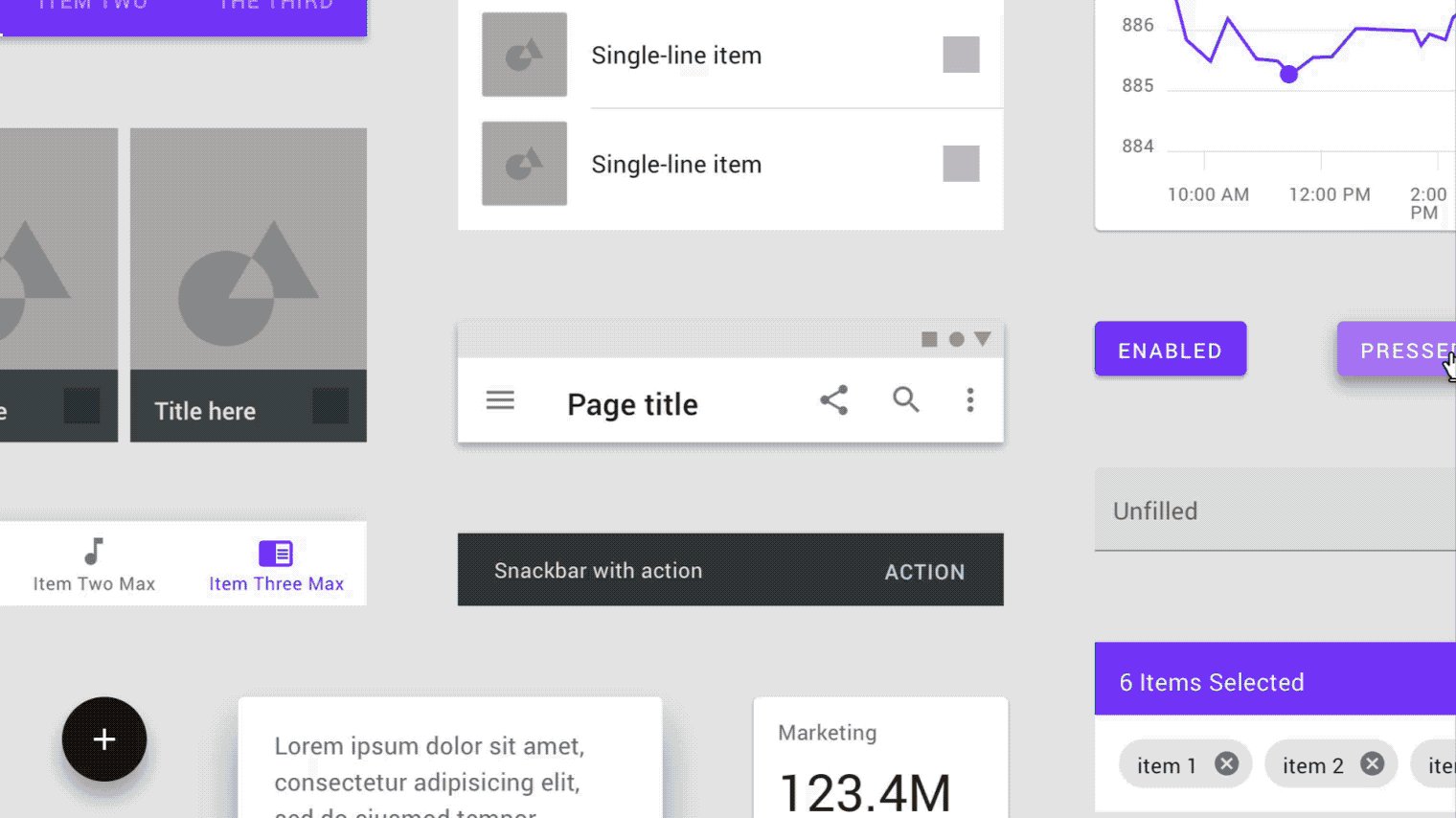
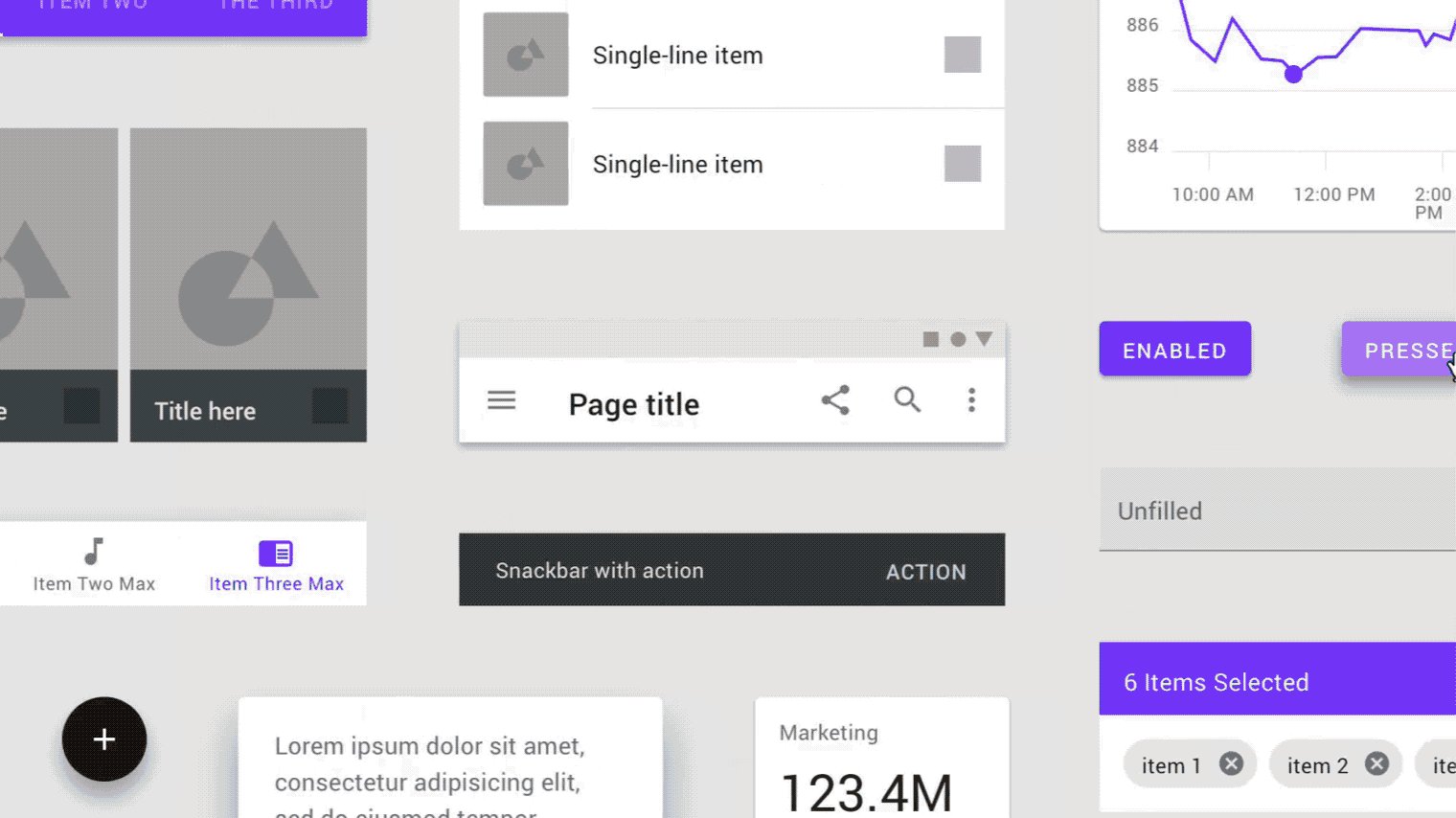
Même si la quasi-totalité des contraintes a disparu, lire les guidelines de Material Theming donne une impression de déjà-vu. On retrouve toujours la notion de papier, d’élévation, de teinte des composants… Pour simplifier, Material Theming se veut être une réinterprétation du Material Design en expliquant jusqu’où chaque composant peut être modifié. Demander à son designer de convertir son application au nouveau Material Design n’est donc en soi pas possible. Il faut d’abord s’approprier sa marque et avoir ses propres codes, avant de pouvoir passer à la suite.
Et maintenant les principales nouveautés
Les couleurs
Google proposait une palette de couleurs avec Material Design. Désormais n’importe quel jeu de couleurs peut être utilisé, dès lors qu’il est cohérent. Ces couleurs devront toutefois répondre à trois critères : être hiérarchiques (différencier les éléments sur lesquels on peut cliquer par exemple), lisibles et expressives.
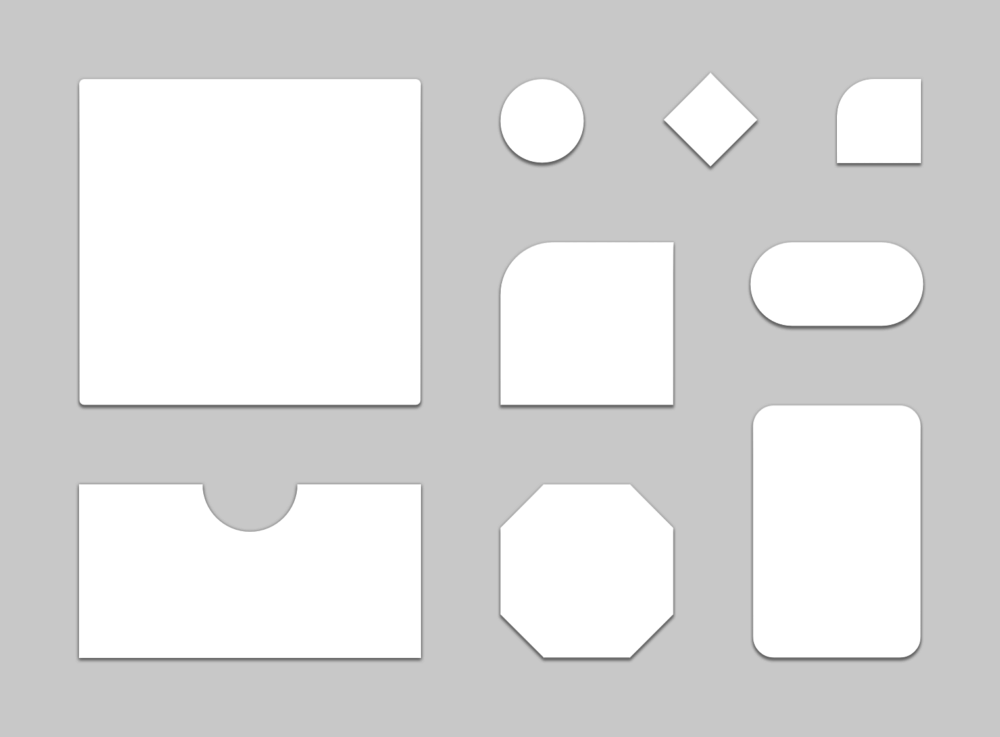
Les formes

La surface par défaut est un rectangle avec des bords légèrement arrondis, mais leur angle, les courbes, le nom de coins peuvent être modifiés sans limites. Fini les cartes arrondies à tout bout de champ.
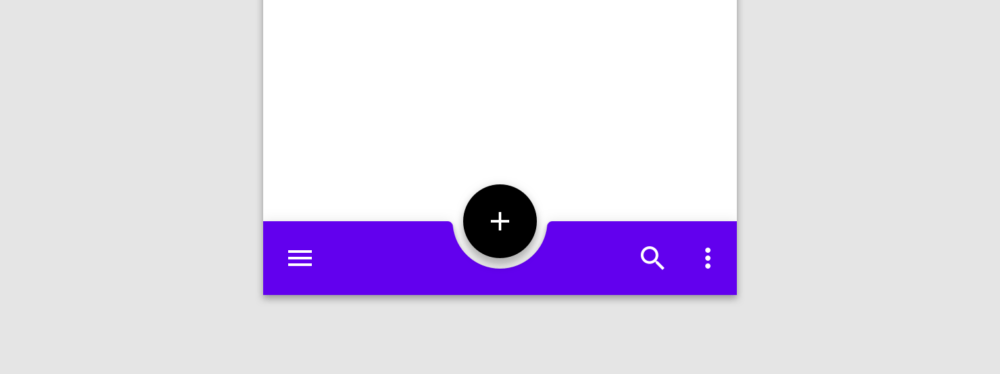
Une barre sur le bas de l’écran

Sur le Material Design, comme sur Holo, la barre principale de l’application se trouvait en haut de l’écran. Depuis les écrans sont devenus de plus en plus grands et il devient parfois difficile d’atteindre rapidement des zones opposées. C’est pour cela que vous allez bientôt voir apparaître des applications dont la barre principale se situe sur le bas. Si un Floating Action Button existait déjà dans une application et qu’une « Bottom App Bar » est présente, elles sont fusionnées pour ne faire plus qu’un.
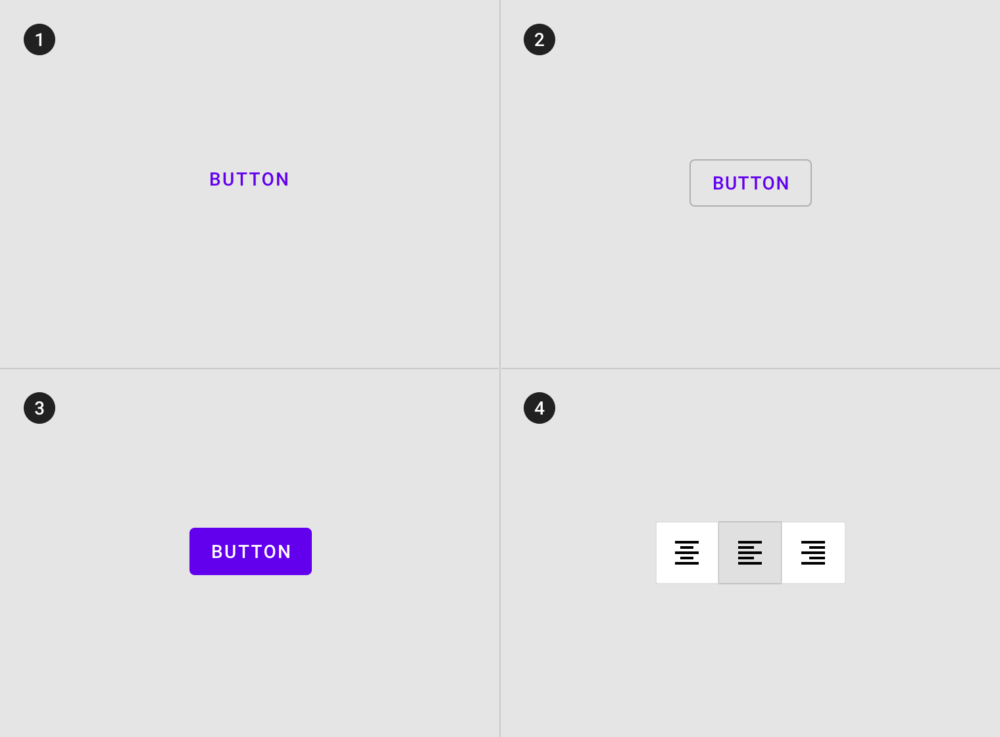
Un nouvel état pour les boutons

Sur le Material Design, les boutons étaient soit entièrement plats (sans arrière-plan), soit « élevés » (avec une ombre qui se déplaçait lors de la pression).
Un nouvel état intermédiaire fait son apparition pour délimiter l’arrière-plan, sans pour autant qu’une ombre ne soit affichée.
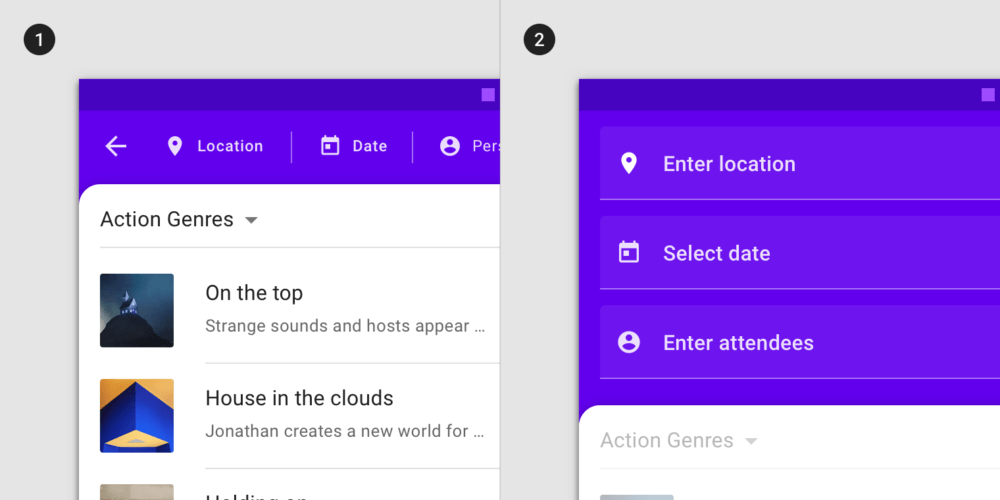
Le backdrop

Cacher du contenu à l’utilisateur est généralement une mauvaise idée, notamment lorsqu’il s’agit des menus. C’est pour cette raison que vous voyez de moins en moins d’applications avec un menu latéral (appelé drawer). Mais dans le cas où certaines informations moins importantes doivent figurer dans l’interface, e Material Theming introduit la notion de backdrop (=~ toile de fond). Il s’agit d’une portion de l’interface qui est sous l’interface principale et qui sert offre généralement à l’utilisateur des menus, réglages, filtres…
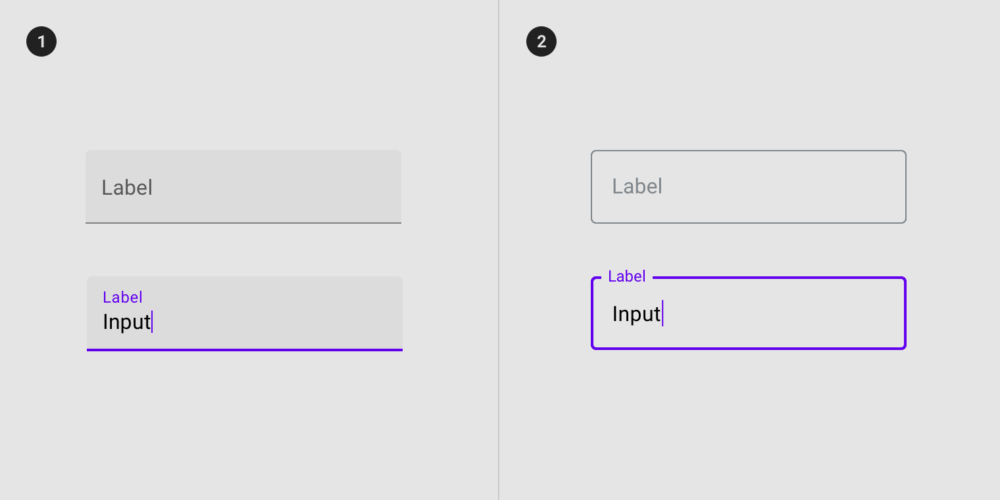
Les champs de texte

Selon les retours de Google, les champs de texte ayant une simple ligne sur le bas ne sont pas toujours faciles à distinguer. Le Material Theming va permettre d’afficher un contour à la place. Chaque designer ou développeur aura ainsi le choix.
Le code !
Contrairement au Material Design à ses débuts, Google offre aux développeurs des bibliothèques pour que l’ensemble des composants puissent être intégrés facilement. Le code est ainsi disponible pour Android, iOS, Flutter (framework multiplateforme) et le web.
En conclusion, si vous cherchiez dans le Material Theming une révolution, vous serez alors déçus. Les fondations sont les mêmes qu’auparavant et l’idée est plutôt d’aller au-delà du thème utilisé par Google.
Pour aller plus loin
« Le design sans contraintes serait de l’art » : discussion avec un designer d’app Android
Envie de retrouver les meilleurs articles de Frandroid sur Google News ? Vous pouvez suivre Frandroid sur Google News en un clic.



















C'est déjà le cas, d'où ma remarque. :)
Je ne sais pas pourquoi, mais j'ai l'impression que ton esprit de contradiction aime bien s'attaquer à mes articles ;) Je ne parle pas de successeur mais bien de, je cite : "une simple évolution de ce que nous connaissions jusqu’à présent". Pour le passage que tu mentionnes, je pointe le fait qu'avant de songer à adapter son design, il faut déjà avoir sa propre identité. Ensuite, il sera en effet possible de faire du Material Theming.
Et ça, ça se change en une ligne de code depuis fort longtemps, donc si la barre a cette couleur, c'est parce que le développeur l'a voulu :)
Go sur iOS ?
Quand le sage désigne la lune, l'idiot regarde le doigt.
https://uploads.disquscdn.com/images/33eb03e6abc7907ae69ce8c83dbce5b23ce7763267c941ea846584f396eff452.jpg (pas ton article Edouard, mais ce material continue de me faire cet effet)
On a toujours cette barre de notification plus sombre que le reste, c'est le seul détail qui me dérange...
Pas mal, ça reste beau! Faire descendre les menus en bas ça changera pas mal certaines applications, à voir ce que ça donnera.
Après les menus, la barre de notification en bas et je serai peut-être réconcilié avec les grands écrans.
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix