Pour accélérer le développement d’applications, des bibliothèques (library en anglais) sont utilisées afin d’éviter de réécrire ce que quelqu’un d’autre a déjà fait. L’accent est porté aujourd’hui sur les composants graphiques, mais d’autres articles arriveront prochainement.
Android-support : ajout du DrawerLayout et du SlidingPaneLayout

Cette bibliothèque est développée par Google et est déjà disponible depuis de nombreux mois. Elle a pour objectif de backporter (apporter sur d’anciennes versions du système) les composants qui ont été introduits dans les dernières versions d’Android. On y retrouve le support des Fragments, des CursorAdapter, du ViewPager (une liste verticale swipable comme sur le Google Play)…
Mais si nous évoquons aujourd’hui cette bibliothèque, ce sont pour les nouveautés introduites lors de la dernière mise à jour. Comme vous avez pu le remarquer le fly-in menu (menu qui est caché sur un des côtés de l’écran) est maintenant un pattern officiel. Il est présent sur le nouveau GMail, Google Play Music, Google Play Books, Google Earth, Shopper, etc.
Ce composant est nommé DrawerLayout et est très simple à intégrer dans les applications existantes. L’indicateur dans l’ActionBar qui bouge selon le pourcentage de visibilité de ce menu est aussi intégré : l’ActionBarDrawerToggle. Vous noterez toutefois que sur l’application Hangouts, ce n’est pas le même menu qui ressemble plutôt au Sliding Menu de Jeremy Feinstein. Ce composant est aussi dans l’Android-support et s’appelle le SlidingPaneLayout. D’autres nouveautés sont au rendez-vous et consultables ici.
Notez qu’une ActionBarCompat sera prochainement intégrée, mais en attendant l’ActionBarSherlock reste la référence.
ActionBar-PullToRefresh : intégrer le nouveau pattern de GMail

Le PullToRefresh est un pattern venant tout droit d’iOS, mais bien qu’il ne soit pas officiel sous Android, il est souvent utilisé car il évite d’appuyer sur le bouton dans l’ActionBar. Il ne fait toutefois pas l’unanimité, car d’une part Google ne l’utilise pas et d’autre part il est relativement difficile à découvrir.
Ce n’était sans compter sur la dernière version de GMail qui propose maintenant sa propre implémentation. Il ne s’agit pas encore d’un pattern officiel (= il n’est pas présent dans les guidelines), mais fait déjà l’objet d’une bibliothèque de ChrisBanes (à qui l’on devait déjà la bibliothèque la plus répandue de l’ancien PullToRefresh).
Elle ne reflète pas parfaitement le comportement de GMail, dans la mesure où elle établit sa progression de gauche à droite et non du centre vers les extrémités. La liste des TODOs en fait état, tout comme le backport vers d’anciennes versions d’Android, car pour l’instant l’API level minimum est 14 (Ice Cream Sandwich).
Vous pouvez obtenir ActionBar-PullToRefresh directement sur GitHub et/ou tester une apk avant de l’intégrer dans votre projet.
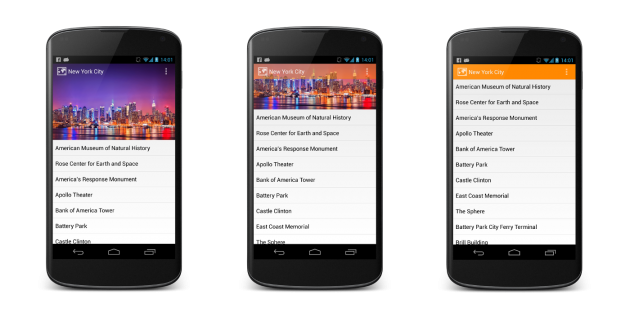
FadingActionBar : recréer l’effet de Google Music

L’application Google Music a été mise à jour lors de la Google I/O pour notamment supporter le nouveau All-Access (Spotify-like, Deezer-like… made in Google). L’interface a été entièrement revue et offre notamment une ActionBar qui change d’opacité en fonction de la position dans la ScrollView. Un composant personnalisé a-t-il été nécessaire ? Pas vraiment, il suffit de lire l’article de Cyril Mottier pour s’en convaincre.
Et quelques heures plus tard, une bibliothèque a été créée afin d’utiliser ce nouveau concept.
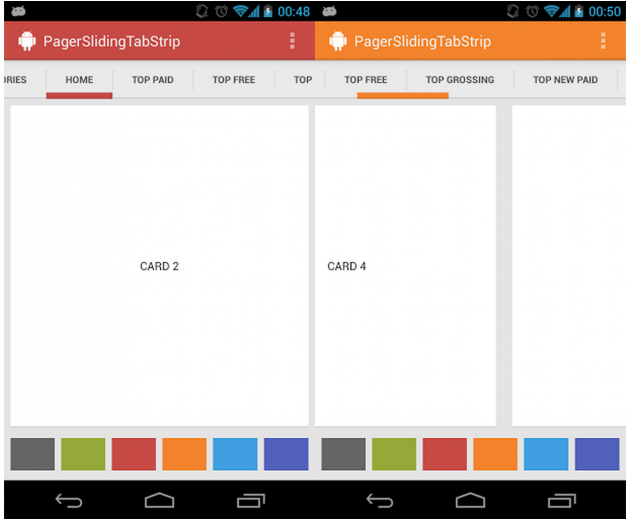
PagerSlidingTabStrip : le PagerTabStrip du Play Store

Le PagerTabStrip est le composant officiel (disponible dans la Support Library) pour inscrire en haut de l’écran le nom du Fragment actuellement affiché. On le retrouvait notamment sur l’ancien Play Store. Mais sur la nouvelle version de la boutique de Google, il y a maintenant des onglets et le passage de l’un à l’autre fait grossir le sélecteur sur le dessous.
Même recette que précédemment : Kirill Grouchnikov, un Googler travaillant sur l’application Android Google Play, a expliqué le principe de ce nouvel indicateur. Quelques heures plus tard, une bibliothèque était mise en ligne pour offrir le même comportement. Notez qu’elle ne s’arrête pas là, car elle propose également un copié/collé des onglets que l’on retrouve sur les popups des contacts.
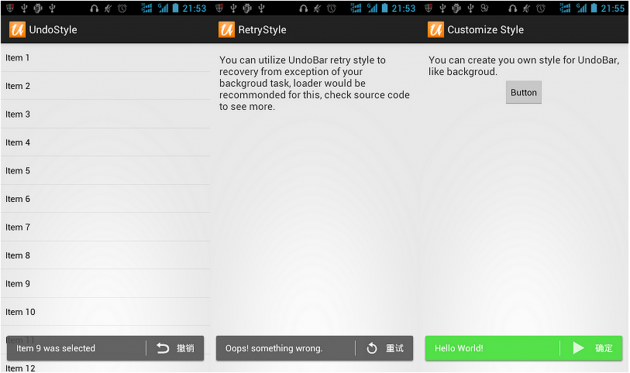
UndoBar : un fork avec la personnalisation en ligne de mire

Une barre permettant d’annuler l’action précédente est de plus en plus présente sur les applications officielles. C’est le cas dans la Galerie, GMail… et Roman Nurik (Googler, auteur de DashClock et présentateur du podcast Android Design in Action) a créé une bibliothèque pour l’utiliser depuis Android 2.x.
Elle est en revanche peu flexible et c’est partant de ce constat qu’un fork a été créé afin de pouvoir changer rapidement les couleurs ou les icônes. Trois styles sont intégrés, mais libre à vous d’en créer d’autres pour mieux l’intégrer dans votre application.
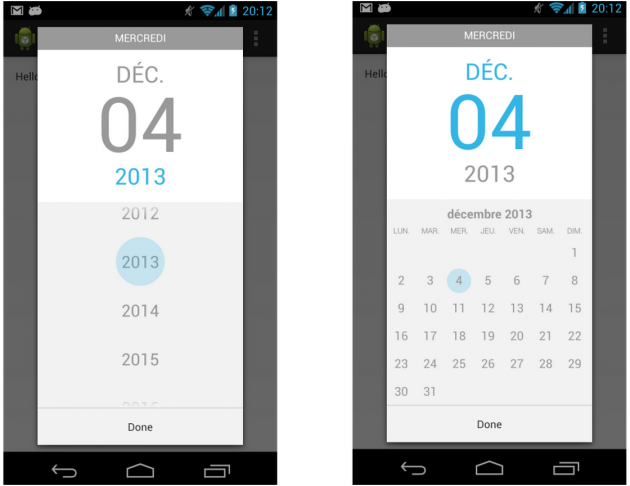
DateTimePicker : utiliser le nouveau DatePicker de Google Agenda
Il y a quelques jours Google Calendar/Agenda a été mis à jour et offre un nouveau composant graphique pour la sélection de la date et de l’heure. Flavien Laurent (Biboune), un développeur français, a rapidement créé sa propre implémentation et l’a partagée avec tous. Pour l’instant le ClockPicker est en cours d’élaboration.
Une démonstration est téléchargeable ici et le projet est consultable sur GitHub.
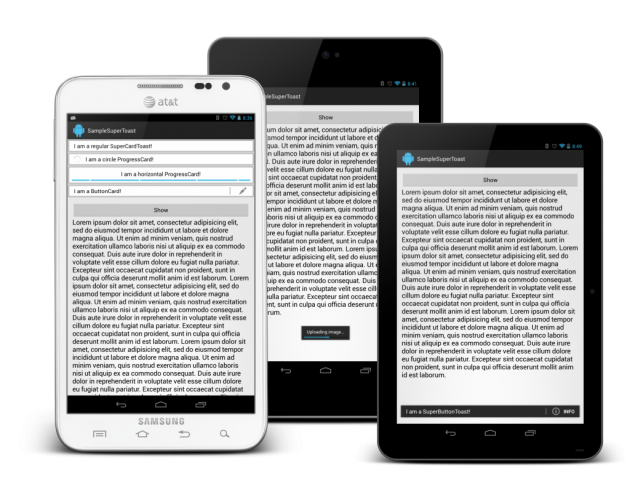
SuperToasts

Les Toasts sont ces petits messages qui s’affichent en bas de l’écran et informent l’utilisateur. Son remplaçant non officiel, le Crouton (vous voyez la référence ?) est de plus en plus utilisé, mais grâce aux SuperToasts, vous allez pouvoir contourner les limitations du composant natif. Vous allez ainsi pouvoir utiliser le Toast à la GMail où un bouton est affiché sur la droite, des Toasts sous la forme de cartes Google Now, une ProgressBar…
La bibliothèque est encore en cours de développement et son intégration dans des projets en production est déconseillée. Mais mettre dans vos favoris SuperToasts est une excellente idée !
En conclusion, n’hésitez pas à utiliser ces bibliothèques… mais surtout pensez à inscrire les licences dans vos applications. Un trop grand nombre de développeurs oublient de le faire !















http://android-arsenal.com
Pour ceux que ca intéresse un site dédié au views sur android qui reference pas mal d'effets sympa : http://www.androidviews.net/
Merci.
Super ! Merci pour l'article ! <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
la bibliotheque du pulltorefresh sur actionbar est facilement deployable pour les version d'android <14 via compatibilite actionbarsherlock/compatbility v4 et quelques ajustements. Une version officielle de la part de l'auteur devrait arriver prochainement :)
Parfait le slide panel est ce que je cherchais !!!
Plutôt cool cet article! J'attend avec impatience les prochains.
ouaaaais merci Edouard ! De l'or en barre ce post <3
Il s'agit d'un premier article qui ne parle que de composants graphiques, mais il sera bien évidemment question d'autres libs dans d'autres articles
les mêmes employés sur votre appli toute moisie et bugante ...
Merci Frandroid ! Quelques composants sont vraiment classe. J'espère tester bientôt :)
Dommage que ca se limite uniquement à des librairies "graphiques" Cf ici, une vraie boite à outils complète à connaitre absoluement pour faire du dev Android: http://androidweekly.net/toolbox
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix