
Des gestes de moins en moins accessibles
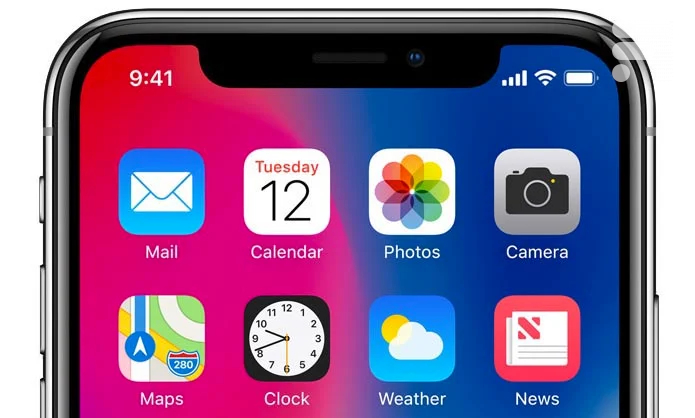
Combien de panneaux et d’écrans modaux peut-on afficher avec des gestes depuis les bords de l’écran peut-on ajouter avant que cela devienne indigeste ? Il semble que iOS soit arrivé à la limite avec l’iPhone X. Dépourvu d’un bouton de retour à l’accueil, il nécessite un balayage depuis le bas de l’écran pour revenir sur le « springboard », ou un geste vertical suivi d’une légère pause pour afficher les vignettes du multitâche. Problème : le bas de l’écran est déjà occupé, sur iOS, par un geste, celui qui affiche le centre de contrôle qui rassemble les raccourcis de désactivation du Wi-Fi, Bluetooth etc (enfin de « désactivation » depuis iOS 11), et les contrôles de luminosité ou de lecture audio.

Du coup, ce centre de contrôle se voit relégué à un emplacement complètement absurde, que même les plus fervents défenseurs de l’iPhone X peinent à justifier : un balayage depuis le coin supérieur droit de l’écran. Soit depuis un emplacement devenu difficilement accessible à une main depuis l’arrivée des écrans sans bord.
Il est intéressant de voir toutes les propositions alternatives qui émergent sur les réseaux sociaux, et qui témoignent surtout d’un malaise général : on aura beau essayer de réorganiser tous ces écrans dans un casse-tête de gestes, on s’aperçoit surtout que l’on est arrivé au bout du modèle et qu’une refonte plus en profondeur va être nécessaire. Elle est urgente pour iOS, et déjà partiellement entreprise par Android.
Dans un cas comme dans l’autre, on reste aujourd’hui sur des évolutions de systèmes qui ont vu le jour il y au moins 8 ans. Même si les interfaces ont pas mal bougé visuellement, leur principe de fonctionnement reste similaire. Il y a une autre chose qui a bougé entretemps, justement : les tailles d’écran, et maintenant leur ratio.
Les bords de l’écran ont longtemps été la solution de facilité. Plus de place sur l’écran d’accueil et trop compliqué de réinventer ce dernier ? Ajoutons des écrans accessibles depuis les bords. Ou, pour peu que le smartphone intègre un bouton physique, les doubles clics ou appuis prolongés, ou comment transformer l’interface d’un smartphone en Konami code.
Repenser l’écran d’accueil
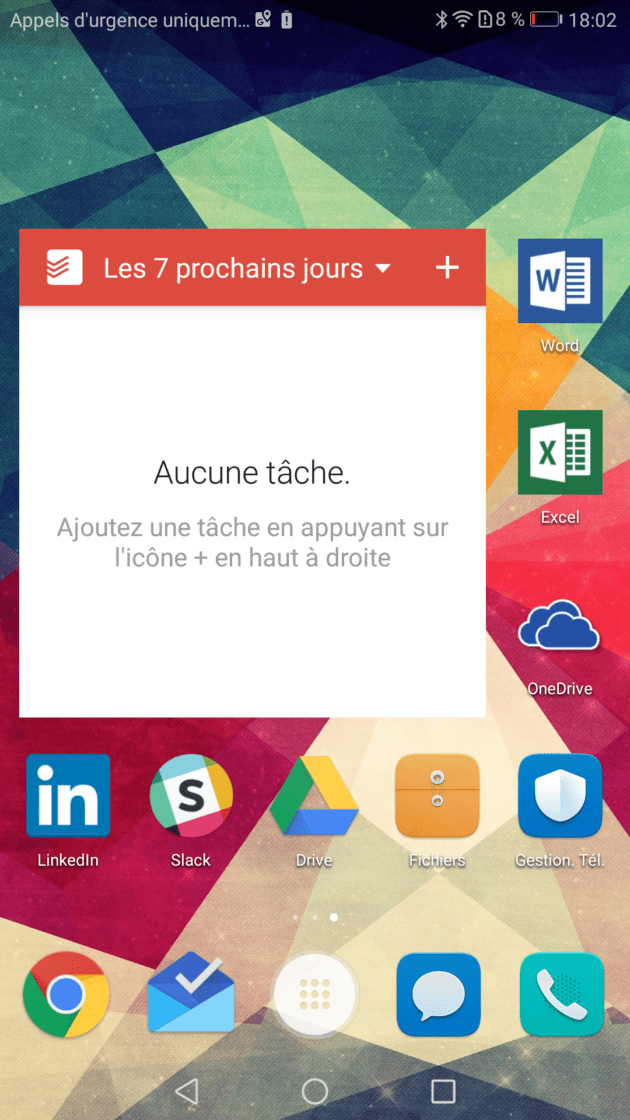
On voit bien, néanmoins, à quel point cela devient compliqué aujourd’hui. Et plutôt que d’ajouter des panneaux coulissants ou des écrans cachés derrière des gestes, pourquoi ne repenserait-on pas plutôt directement l’écran d’accueil, pour en faire autre chose qu’un lanceur d’applications ? C’est évidemment une question que les utilisateurs d’Android ne se posent qu’à moitié : les widgets ont toujours fait partie du système, et les écrans d’accueil, indépendants du tiroir regroupant toutes les apps, sont beaucoup plus personnalisables. On est, cependant, en 2017, et il y a peut-être mieux à faire que le patchwork hétérogène des widgets pour arriver à un écran plus productif.

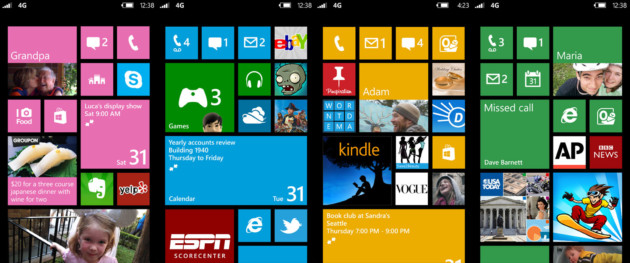
Microsoft avait ouvert une brêche avec les tuiles dynamiques faisant à la fois office d’icône de lancement et de widget pouvant afficher des informations. L’approche originale n’a pas suffi à faire de Windows Phone un succès mais elle est toujours utilisée au sein du menu Démarrer de Windows 10 et franchement, il m’arrive toujours d’y jeter un œil et d’y trouver une information utile.

Le designer Jay Machalani avait imaginé un prototype similaire pour iOS 8 ou n’importe quelle application pouvait se transformer en widget prenant la place de 4 icônes, permettant une bien meilleure personnalisation, tout en gardant le côté « clean » et homogène de l’interface.
C’était une excellente idée, permettant même de placer des contrôles sur les vignettes, comme les boutons de lecture dans l’app Musique. Trois ans après, c’est un prototype toujours intéressant à visionner, dont on aimerait que les constructeurs s’inspirent un peu plus, d’autant plus que les technologies d’écran sensible à la pression permettent désormais de se passer du geste de pincement décrit dans la vidéo.
Les éléments importants à portée de pouce
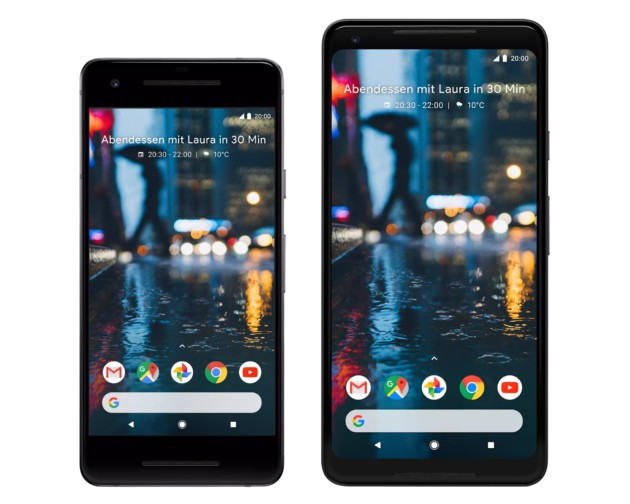
L’autre défi est peut-être de revoir la disposition des éléments, tout simplement, pour tenir compte de l’évolution des tailles et ratios d’écran. Google l’a déjà compris, et place de plus en plus d’éléments au bas de l’écran plutôt qu’au sommet. C’était déjà le cas des boutons de Material Design.

Sur la dernière version de son Pixel Launcher sur les Pixel 2 et Pixel 2 XL, le champ de recherche a également été abaissé pour le rendre immédiatement accessible. Tous les modèles d’interface ne sont pas obsolètes. Si on utilise encore aujourd’hui un clavier et une souris, il y a une raison. Néanmoins, rajouter des rustines par-dessus des interactions pensées pour des écrans statiques et de beaucoup plus petite taille n’a plus de sens.
Pour aller plus loin
Voici à quoi ressemblerait un smartphone Microsoft sous Android
Notre émission Twitch SURVOLTÉS, c’est un mercredi sur deux de 18h à 20h : retrouvez-nous pour parler voiture électrique ou vélo électrique, autour de débats, d’interviews, d’analyses et de jeux !




















Rien ne vaut les tuiles (dynamiques pour certaines) de WP. Ce n'est pas un canon de beauté mais en praticité.....Y a pas mieux.
elle ressemble à quoi ton interface proche de iOS ?
Oui c'est vrai. Mon exemple était une manière de montrer que la logique "moins il y a de bouton plus c'est ergonomique" est fausse. Mais la réciproque "plus il y a de bouton plus c'est ergonomique" est fausse aussi ! En fait faire une bonne IHM n'est pas facile. Mais dans le cas des smartphones je reste convaincu que la logique du sans bouton est un non sens.
il est tres facile sur android de personnaliser. avec tasker par exemple. d'autre part rien n'interdit de creer 3 pages au lieu de vouloir concentrer tout sur une unique page et des dossiers bourrés d'app. un coup de doigt a droite et vous passez sur la 2eme page , avec vos raccourcis, vos actions tasker. un autre coup de doigt et hop pour ma part les widggets direct avec photo de mes 15 contacts les plus frequents. vous pouvez a loisir faire des raccourcis par exemple mode modem, mode eco, etc
Disponible également sur Samsung S8 :)
Je suis d'accord avec toi, par contre un cockpit d'Airbus (A380) comparé au autres avions à bcp moins de boutons (même si il en reste énormément bien entendu) c'est remplacé par des écrans tactiles.
Tout à fait d'accord ! On atteint pas les limites de l'écran d'accueil mais les limites du sans bouton. C'est probablement à Steve Job que l'on doit ce raisonnement idiot qui consiste à penser que, pour une IHM, moins il y a de bouton plus c'est ergonomique (et malheureusement tous les autres suivent la même logique). Un cockpit d'Airbus est plein de boutons et pourtant c'est très ergonomique.
Je trouve ça super pratique mais ça manque de fonctionnalités. Je regrette vraiment la souris optique de feu mon htc wildfire. C'était vraiment de la balle ce truc ! Dérouler le panneau de notification, naviguer entre les pages du launcher, dans les pages Web, scroller les applis... Et surtout se déplacer dans les mots que je venais d'écrire pour corriger les fautes de frappe ?
le vrai problème n'est pas l'écran d'accueil mais l'absence de boutons, qu'ils soient logiciels ou physiques. l'absence de bouton sur l'Iphone X est tout simplement une fausse bonne idée.
Dispo sous iOS 15 du coup ?!
C'est en effet une VRAIE question qui m'intéresse vraiment et qui fait la force d'Android (tout est possible) tout en mettant le doigt sur sa faiblesse (ben non, c'est pas possible). Pour avoir tester beaucoup de launchers (on peut y passer beaucoup de temps...), j'ai finis par prendre Nova pour construire une interface finalement assez proche d'iOS. Pourtant, pour changer un peu, je fais tourner mon smartphone avec 3 autres launchers bien différents : le très rapide Smart Launcher 3 Pro, WP launcher qui reprend le principe très pratique des tuiles de Windows et un défilement vertical (génial) et Z launcheur qui est vraiment pas con mais nécessite de connaître le nom des applis par coeur. Il n'y a pas de meilleure solution à part celle qui nous semble la plus intuitive. Reste qu'iOs à pour lui une sorte d'universalité.
Ca se paluche sévère ici... Bon alors sur IOS, Général/Accessibilité/Accès Facile et hop plus besoin de mains de géant pour accéder au centre de contrôle sur iPhone X et tout ça à une main. Une petite polémique bien inutile, mais les trolls on adore ça ^^
Je ne suis pas sur que Nova te permet de retourner complètement le centre de notification (l'ouvrir depuis en bas, les paramètres rapide le plus en bas et les notifications au dessus).
Le concept ios n'a l'air d'être que de simple widget.
Vous êtes au courant qu'avac un simple launcher et un editeur de widget/de fond d'écran on peut faire tout ce que l'on veut ? Donc si l'écran d'accueil de base ne convient pas on peut facilement le changer.
ouais_bof
Vous dites qu'il y a trop de gestes cachés par exemple dans les bords de l'écran, mais par ailleurs vous encouragez l'utilisation de Force Touch... Or, je trouve que force touch est encore plus un gimmick pour cacher des trucs que tu ne trouveras jamais par hasard sauf si on te le dit...
La vidéo sur iOS présente un mécanisme qui n'est pas sans rappeler le fonctionnement de BlackBerry 10 : un écran entre la liste des applications et le Hub présente les dernières applications lancées (jusqu'à 4 sans scroller, de mémoire). Sauf que ces applications sont sous formes de vignettes interactives, affichant les prochaines entrées de l'agenda, la météo… On voit par exemple l'horloge et la météo ici : https://cdn.vox-cdn.com/thumbor/S6PpUBK7P10roOrIbIkMKX1yHKo=/2x0:1018x677/1025x683/cdn.vox-cdn.com/assets/2090747/z10_hands_114.jpg
En stock, on peut faire glisser 2 fois avec un seul doigt pour avoir les accès rapides "en grand", donc possible même à une main. Puis les paramètres rapides sont dispo en petit quand on n'affiche que les notifications... pour du ON/OFF sur le Bluetooth ou la lampe torche, ça me va très bien.
Sauf que ça ne fonctionne que sur le launcher. Dès que tu as une application lancée, c'est le même problème qui revient.
Un swipe vers le bas et j'accède à tout çà à une main depuis des années. Sous Android bien sûr. Je veux bien croire que le fabuleux Android stock ne le propose pas.
Oui, avec Android on peut toujours passer des heures à bidouiller. Ce que je fais perso, mais l'utilisateur lambda n'en a pas envie.
Glisser depuis le haut un doigt, ouvre les notifs. Glissé depuis le haut deux doigts ouvre les paramètres rapides. Certes ça ne se fait pas a une main mais c'est pratique je trouve. Sinon d'une main jy arrive bien aussi pourtant. C'est quoi qui te gène? J'ai un one plus 3T Edit: ah c'est surement nova qui me permet ça.
C'est dispo sur les derniers Nexus et Pixel. C'est de base dans Android, je crois.
Justement sur certain launcher comme nova launcher tu n'est pas obliger d'aller jusqu'en haut de l'appareil pour faire dérouler la barre de notification et ce n'est qu'un exemple ;-)
"si le constructeur l'a intégré" ? Sauf erreur de ma part, les geste du capteur d'empreinte sont implémentés directement dans l'OS et d'ailleurs disponibles sur les Pixel. "sur Nova" Ben c'est encore un avantage d'Android. On peut toujours aller plus loin que l'ergonomie pensée par le développeur de l'OS.
Simpleme ajouter des bouton tactile ou physique à l'arrière ou sur les coter de l'appareil comme l'ont déjà fais LG et Sony pendant des années ! Et le système de gesture marche bien aussi en tout cas sur Android . sinon rester en borderle sur du 5.5" maximum mdr .
Pareil ! Moi aussi, mon premier et dernier iphone fut le 3gs, quand je vois après tant d'années, toujours et encore ces icônes collées en haut de l'écran... Quelle angoisse.
Ça marche aussi sur mon Nexus 5X, alors est-ce que ça marche avec tous les tél ayant un lecteur d'empreintes au dos ?
Perso je comprends pas que le systeme de gestes que propose par exemple nova launcher, ne soit pas intégré nativement dans android. Les smartphones sont devenues immenses, et y en a pas un pour integrer proprement un bon systeme de gesture, incomprehensible.
J'ai possédé un iPhone 3GS (je vais mieux aujourd'hui merci) et déjà à l'époque je trouvais ça chiant toutes ces icônes. .. Alors vu la taille des écrans actuels, je n'imagine même pas.
La preuve que oui !
Je ne sais pas pour les autres constructeurs, mais chez Huawei / Honor c'est bien pratique de pouvoir ouvrir/fermer le panneau des notifications via le capteur d'empreintes. Une piste à étendre aux autres interfaces ?
Dns66 est ton ami..
"Soit depuis un emplacement devenu difficilement accessible à une main depuis l’arrivée des écrans sans bord." Rien à voir avec l'écran sans bord. C'est surtout à cause de la taille des téléphones. C'est justement le problème que j'ai sur android. Bloqué au seul choix de Sony et son Compact pour ne pas être obligé d'utiliser 2 mains, juste pour faire dérouler le panneau de notification. Le jour où toute la navigation et opération sera possible depuis le bas du téléphone, je me réconcilierai avec les phablettes appelé aujourd'hui téléphone.
Pas mal, l'icône qui se transforme en widget sur iOs mais niveau esthétique, l'interface reste toujours dégueulasse.
Pète un coup tu verras ça te fera du bien
"si le constructeur l'a intégré." "sur Nova" Pas très intuitif du coup
Y'a encore des gens pour sortir ce genre de remarque ?!? ?
Oui des sans-dents ! Les gens avec un peu d'éducation et qui veulent de la sécurité achètent NATURELLEMENT un iPhone.
Je préfère vendre mon âme à Apple plutôt qu'à Google avec tous ses services sur Android.
Non ils vendent leurs âmes a Apple
Y'a encore des gens qui achètent des iPhone ?!? ?
D'ailleurs, il pourrait être intéressant et ergonomique sur l'application Android de rajouter les commentaires à la suite de l'article au lieu d'avoir ces publicités stupides. Ou sinon déplacer l'icône des commentaires vers le bas !
C'est une question de gouts... Débat sans fin inutile à démarrer.. chacun préférant son truc...
Et Apple a repris les geste de Black Berry dépose ils invente plus rien copier coller <i>-------<a href="https://play.google.com/store/apps/details?id=com.frandroid.app">Envoyé depuis l'application FrAndroid pour smartphone</a></i>
C'est vrai que sur Ios, cet éternel bureau composé d'icônes collées les unes contre les autres collées en haut de l'écran, en plus d'être triste et impersonnel, n'est pas des plus fonctionnel.
Personnellement j'aimais bien le côté dynamique de l'écran d'accueil de windows phone.
Sur Android, il y a les gestes du capteur d'empreinte pour ça, si le constructeur l'a intégré. Je m'en sers tellement souvent que je vois mal comment faire sans maintenant. Sinon sur Nova, il est possible de programmer le geste "glisser vers le bas" n'importe où pour ouvrir le panneau de notifs, j'imagine que c'est possible sur d'autres launchers... Problème, sur iOS, ce geste est déjà affecté à la recherche.
L'accès au volet des notifs et encore pire celui des paramètres rapides n'est pas pratique du tout avec un écran un peu grand sous Android.
La rigidité de iOS fait qu'avec un écran comme celui de l'iPhone x cela devient compliqué. L'avantage d'android de ce point de vue est évident grâce à sa personnalisation possible à volonté
Il y a gestes et gestes: quand il faut tirer à droite ou à gauche sur iOS pour le centre de contrôle où les notifications, un simple glisser de un ou deux doigts du haut fait la différence chez Android... Je me rappelle de ma Playbook, les gestes étaient d'une telle simplicité et évidence que c'en était naturel ! Après c'est clair que Windows Phone était à part, avec ses tuiles que je regrette toujours. Et ils avaient aussi pensé à l'accessibilité avec des menus plutôt placés vers le bas des écrans.
Dépassé chez IOS oui, chez Android non.
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix