
L’un des premiers problèmes que l’on rencontre lorsque l’on développe une application Android qui utilise des images sur un serveur distant, est de savoir comment gérer leur affichage et leur téléchargement sans ralentir la navigation.
Le blog Android Developers vient de publier un billet, rédigé par Gilles Debunne, expliquant en détails comment procéder. Le principe est d’utiliser le « multithreading » en téléchargeant de manière asynchrone les images pour ne pas ralentir le défilement de la liste, puis d’afficher les images une fois qu’elles sont complètement téléchargées.
Dans la pratique, plusieurs problèmes se posent, par exemple il est inutile de télécharger 2 fois la même image si elle doit être affichée 2 fois dans l’application, il faut aussi pouvoir annuler un téléchargement s’il devient inutile. La démonstration va même plus loin en proposant des bonnes pratiques pour éviter les problèmes de « Garbage Collection » ou pour résoudre des soucis d’affichage lorsque la connexion réseau est faible.
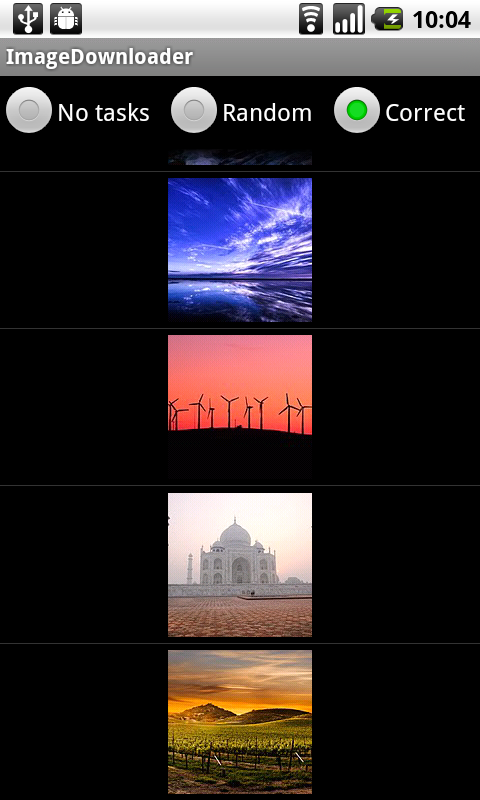
A noter que l’ensemble du code source est disponible sur Google code sous la forme d’une application qui permet de comparer les différentes méthodes (téléchargement synchrone, téléchargement asynchrone sans gestion des annulations, et la méthode correcte). L’application est prévue pour fonctionner sur Froyo, mais les pratiques exposées peuvent facilement être adaptées pour fonctionner sur les terminaux possédant Android 1.5.
Une bonne nouvelle pour les développeurs qui trouveront là un recueil de bonnes pratiques sur un sujet assez complexe et souvent rencontré lors du développement d’applications.
Une dernière précision, le projet ne gère pas encore complètement la mise en cache des images téléchargées, si cela vous intéresse je vous invite à regarder du côté de la librairie open-source Droid-fu, qui permet là encore de gérer le téléchargement des images et qui possède 2 niveaux de cache (physique et mémoire).
Rejoignez-nous de 17 à 19h, un mercredi sur deux, pour l’émission UNLOCK produite par Frandroid et Numerama ! Actus tech, interviews, astuces et analyses… On se retrouve en direct sur Twitch ou en rediffusion sur YouTube !
pour un affichage simple des images et leur descriptions par une liste view, un tuto simple et clair se trouve ici http://mobilerie.blogspot.com/2012/02/tutoriel-android-listes-des-logos.html
Depuis le JDK 1.0, il existe le java.awt.MediaTracker ... qui est basique mais suffit avec un tit wrapper de notification :P Ah les joies de réimplémenter la roue ... et de ne pas être vraiment compatible Java ;-) ça serait bien que Google se soucie un peu de compatibilité aussi. Avoir récupéré un truc d'une petite boite et le faire booster c'est super ... le peaufiner, c'est mieux. Car le plus gros défaut d'Android reste toujours l'abscence complète de standard officielement supporté (une liste claire et nette qui dit sur quoi se baser). Car actuellement ce sont les SDK qui font fois. Que va-t-il se passer lorsqu'une API va comporter un bogue/régression ? C'est l'avantage de s'appuyer sur des specs par rapport à une implémentation. S'appuyer sur une implémentation ne peut mener qu'à du code poubelle ou l'on appelle des API qui devrait faire le taf mais pour des raisons de compat le font pas .... Demandez à Bilou ;-)
ça existe mais ça ne fonctionne pas ^^ le Drawable se charge depuis une Url mais fonctionne très mal en 3G. d'ou la solution donnée avec un Inputstream.
TRES intéressant ! malheureusement, je me suis déjà cassé la tête pour l'implémenter :D dommage qu'il n'existe pas une ImageView dans Android qui puisse charger depuis une url...
Ce contenu est bloqué car vous n'avez pas accepté les cookies et autres traceurs. Ce contenu est fourni par Disqus.
Pour pouvoir le visualiser, vous devez accepter l'usage étant opéré par Disqus avec vos données qui pourront être utilisées pour les finalités suivantes : vous permettre de visualiser et de partager des contenus avec des médias sociaux, favoriser le développement et l'amélioration des produits d'Humanoid et de ses partenaires, vous afficher des publicités personnalisées par rapport à votre profil et activité, vous définir un profil publicitaire personnalisé, mesurer la performance des publicités et du contenu de ce site et mesurer l'audience de ce site (en savoir plus)
En cliquant sur « J’accepte tout », vous consentez aux finalités susmentionnées pour l’ensemble des cookies et autres traceurs déposés par Humanoid et ses partenaires.
Vous gardez la possibilité de retirer votre consentement à tout moment. Pour plus d’informations, nous vous invitons à prendre connaissance de notre Politique cookies.
Gérer mes choix